Your first self-made website with WordPress
Creating a website can be very easy, after you have chosen a theme and installed the plugins, you can already start building the website and filling it with content.
After you have logged in to WordPress, you will find the first steps in the dashboard, which you can customize as the basis for your website.

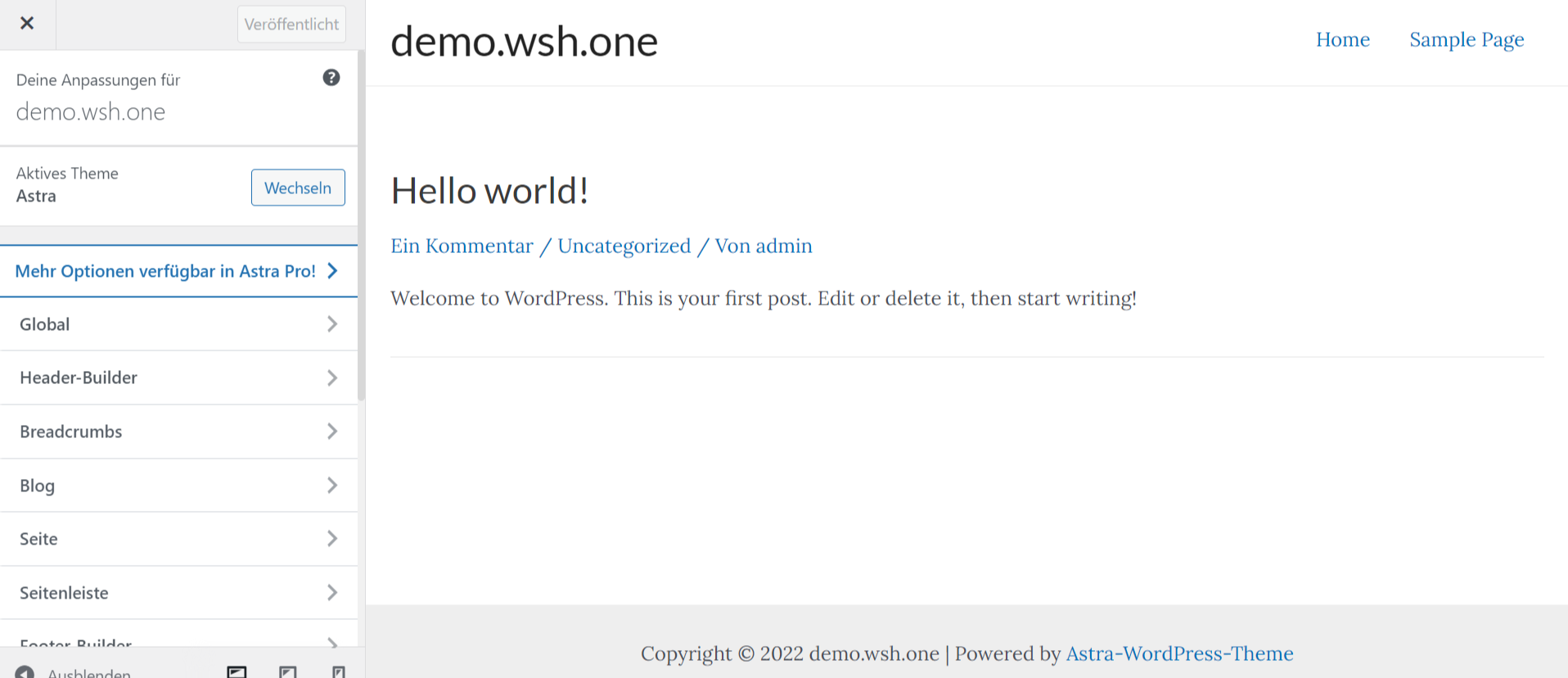
In the first step you can create a template with blocks, in the second step you can start customizing again. Here you can insert your logo, customize fonts, as well as the size and layout of how the pages should be built. In the left menu bar you can find all the areas you can customize in Cutomizer.

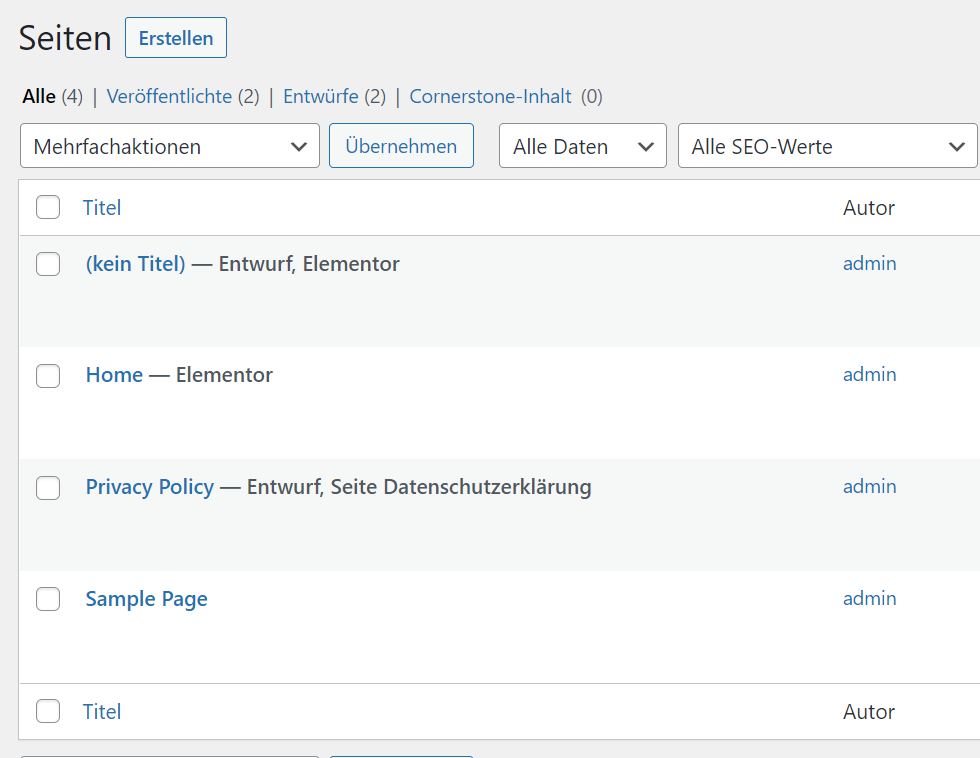
After you have customized them, you can already build a page under Pages -> Create Pages. If you don't have a home page in the bar, you can simply create one and start inserting your designs as well as content using Elementor.

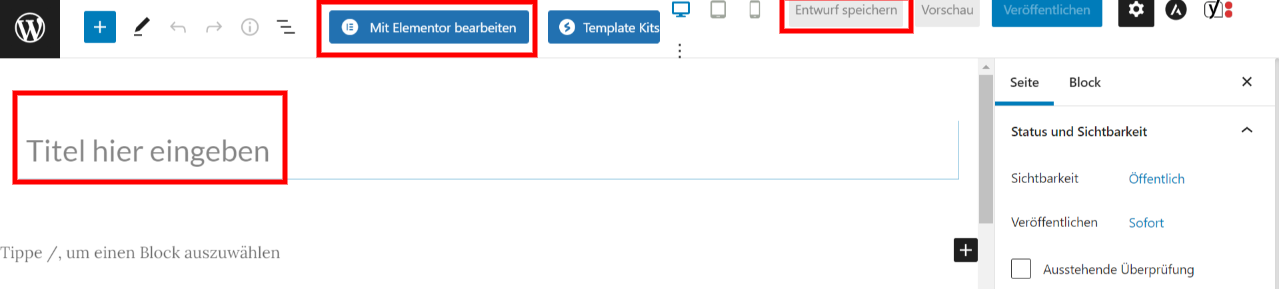
Now you can start to create the page, for this you have the possibility to name the page in the title area. After you have clicked on "Save draft", you can now start working with Elementor. To do this, click on "Edit with Elementor".

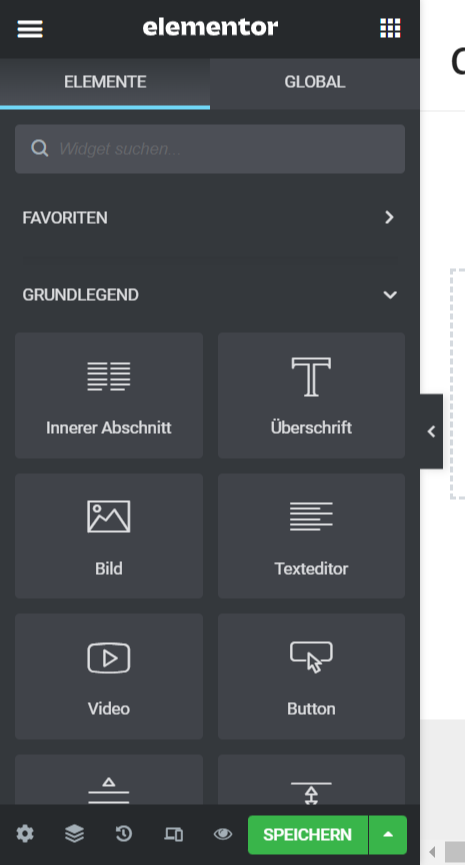
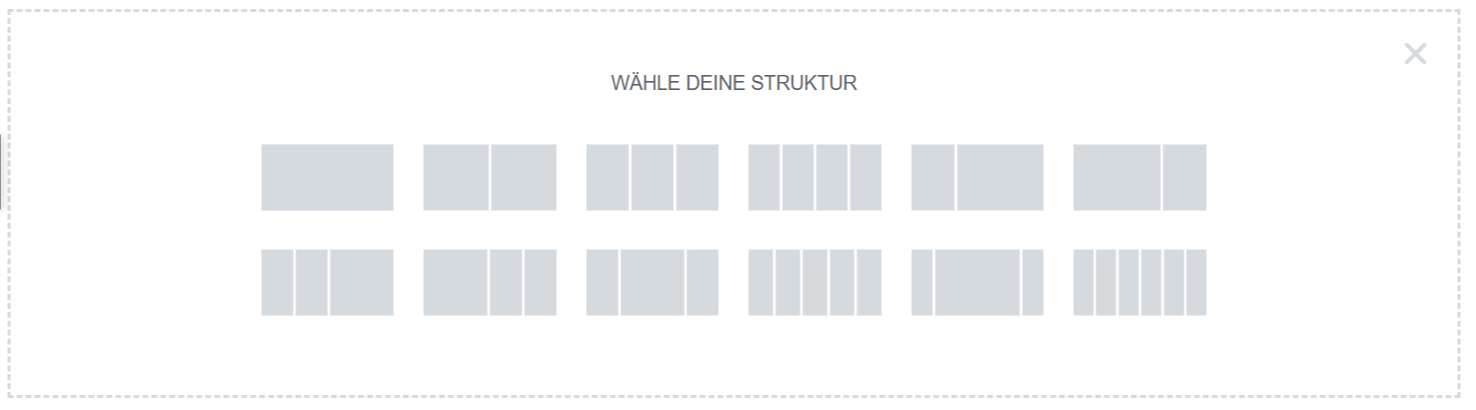
Now on the left menu bar you will see the widgets you can work with. Under the "+" you can decide how many inner sections you would like to have. It is recommended to create a header and you can do this easily with Elementor. So for this we only need one section.



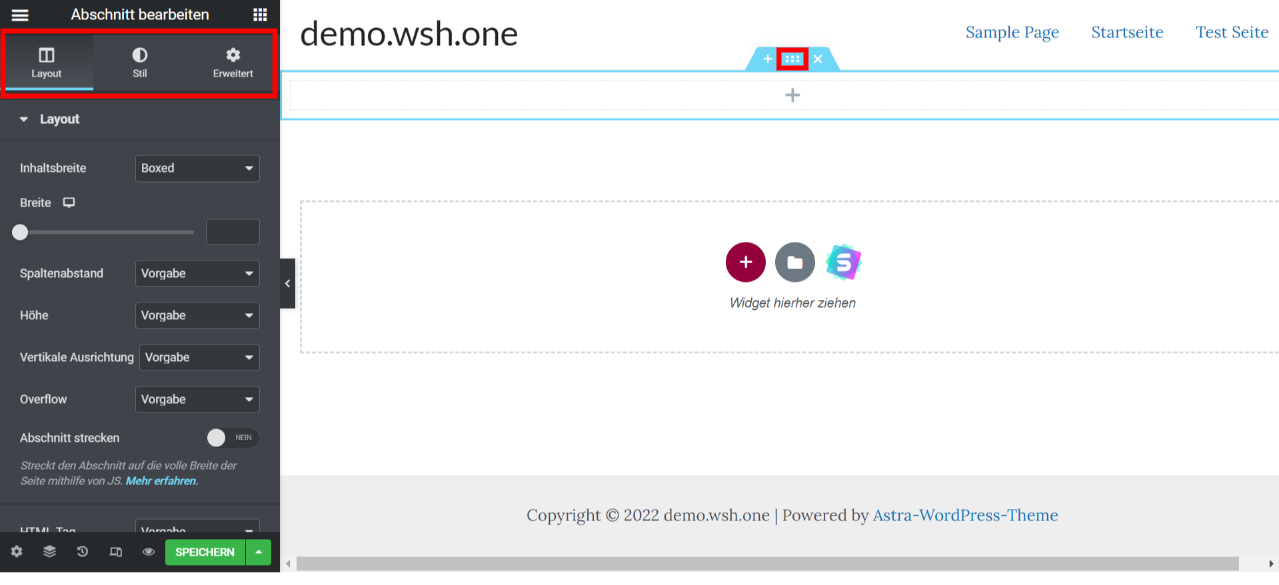
After you have selected the first section, you can edit this layout on the left menu bar. Now you can customize the background as you like, you can also insert an image as background or customize it in color as well. Likewise, you can also stretch the background as a cover so that it fills the whole page and doesn't stand as a block. Since your layout looks so small, under Advanced you can adjust the padding as you would like it to be of the size, here you can link the values and vary the top and bottom as you like.

In the area we also have a +, in this area you can now add the widgets you want to have. In this case you can add your H1 heading there. Again, you can customize the color and the font, as well as the size of your H1 heading.
Now you can already start inserting the content. Here you can again decide how many sections you want to have, take two, as an example on one side you can wrap the content and on the other side you can add an image.

Your page could then look something like this. Of course, you can also customize the design and fonts as you like. When you are done with your homepage, you can simply click on the green Save button and get back to the WordPress editing page. Now click on Publish. Now you also need to set this page in your home area, because if you look under your domain, this is not yet saved as the home page.
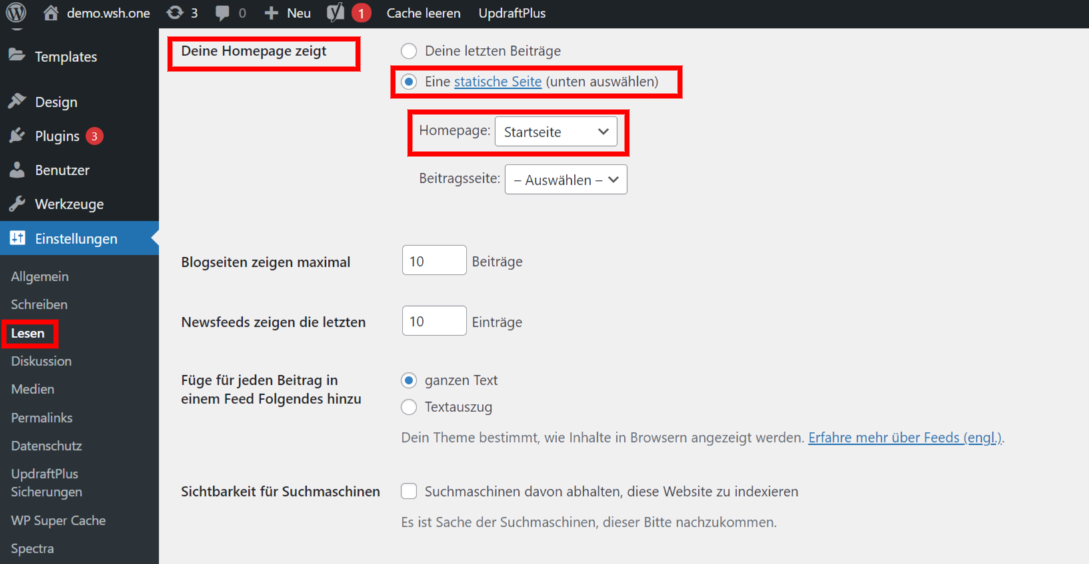
For this go to Settings -> Read, now you can click from your recent posts to a static page. Under Home you can now select the home page and save it. Now you can click again on your domain and see that your page is now the home page.