Refer to the contact form with a button and anchor
"anchor links"
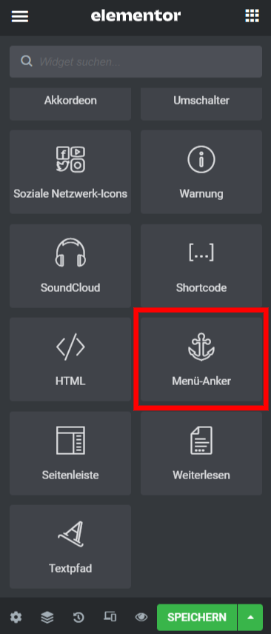
1. Insert a new block above the element you want the link to go to and insert the "Anchor" widget there


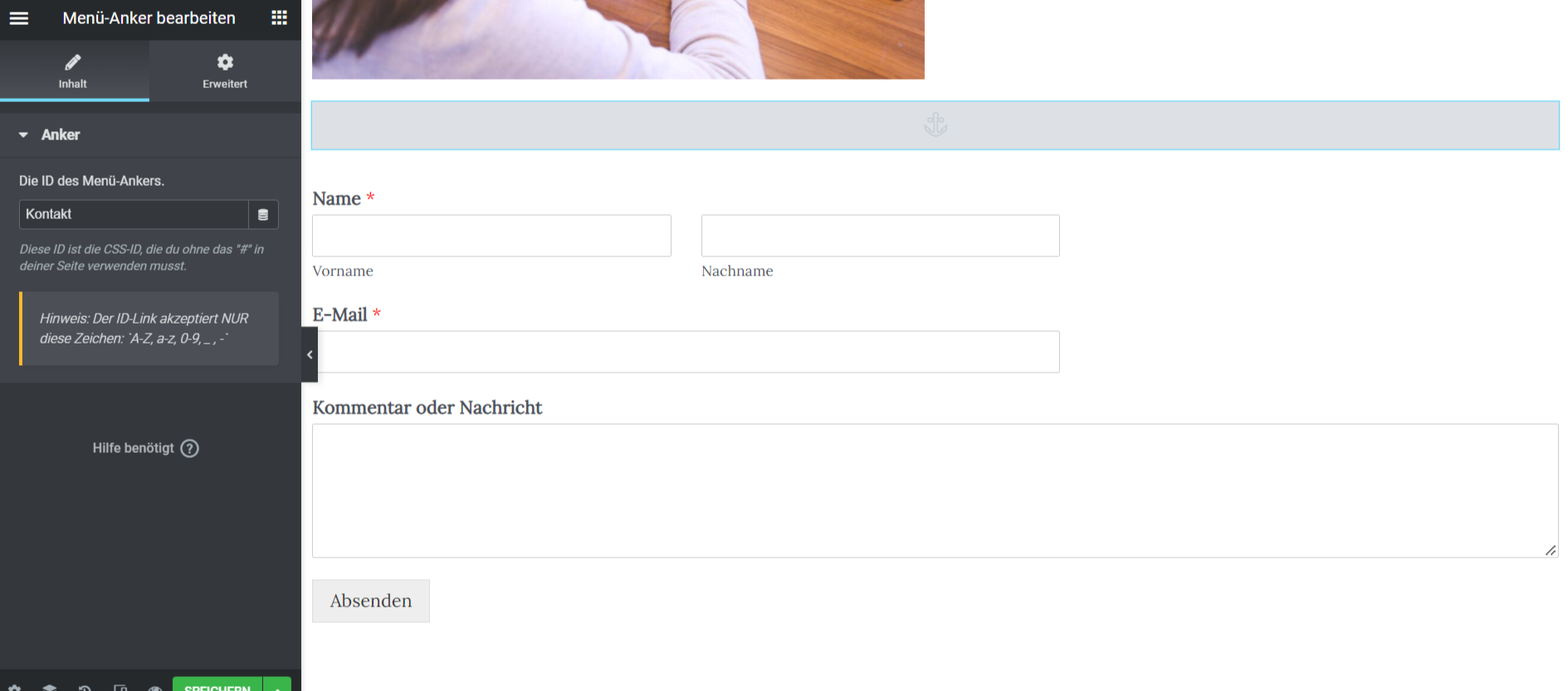
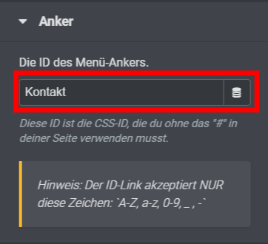
2. In the Anchor Settings column on the left, give it an ID name, for example: Contact

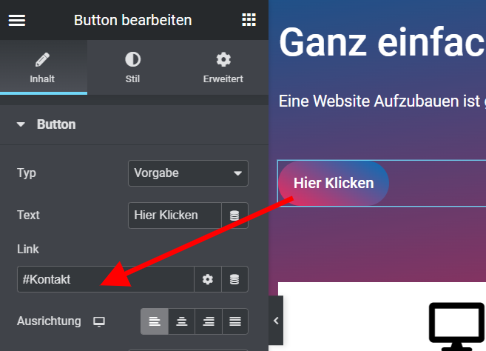
3. Copy the name given to the anchor and paste it in the link location for the button (or generally anywhere you can paste a link if you want). Add # before the ID name