Elementor Design ideen
Um den Headerbereich schöner zu gestalten, können Sie definitiv in diesem Artikel ein Beispiel finden.
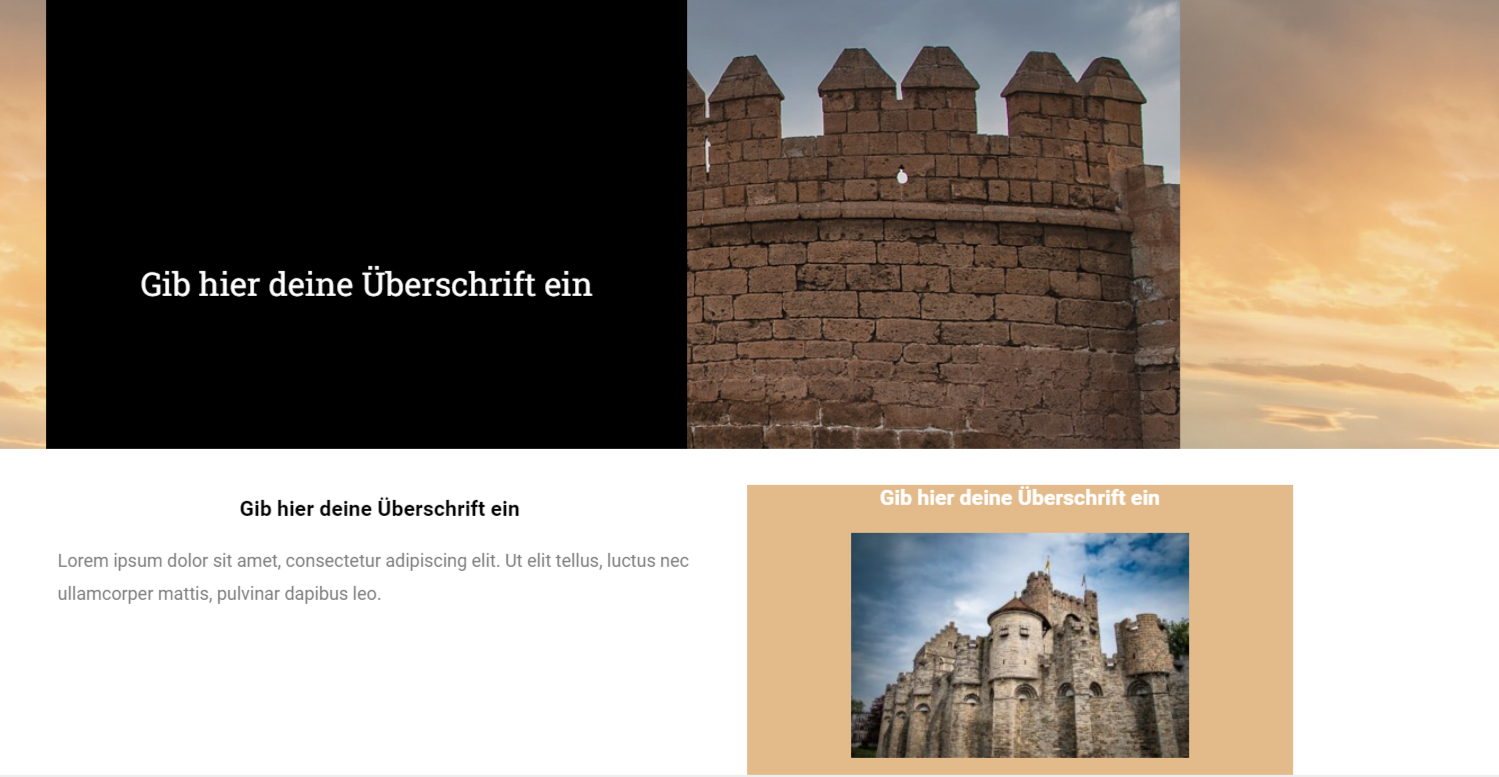
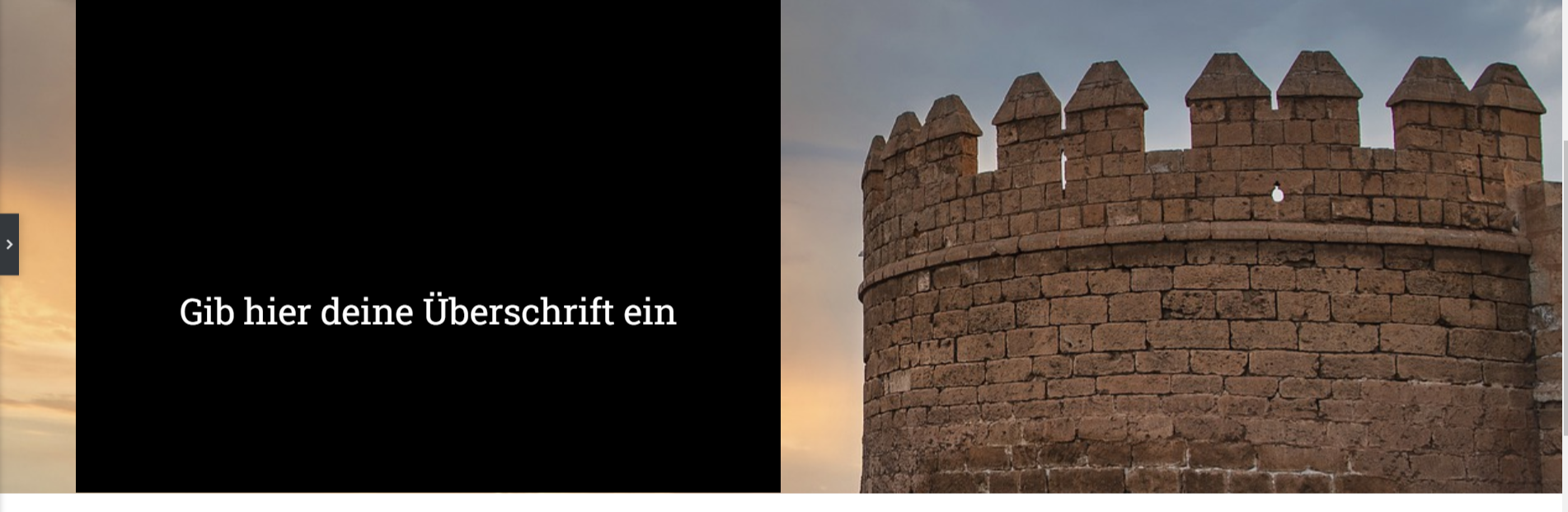
Zunächst brauchen wir zwei Abschnitte mit dem passenden Layout Hintergrund. Dies ist das erste, was Sie tun können, um den Headerbereich zu designen. Hier wird bei Layout die Höhe auf die min. Höhe umgeschaltet und der Abschnitt wird gestreckt.
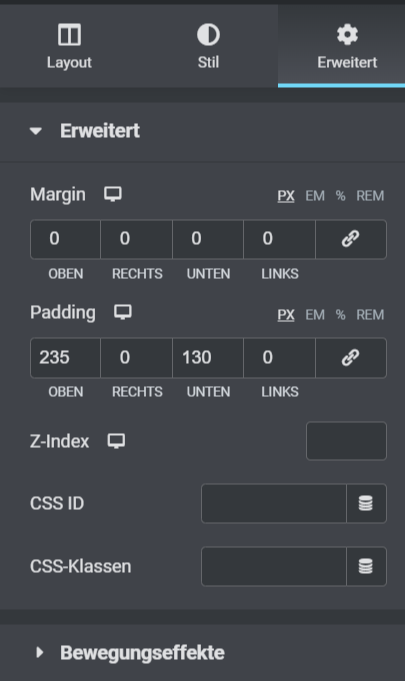
Unter Stil beschäftigen wir uns mit dem Hintergrund. Hierfür wählen wir klassisch aus und fügen ein Bild ein. Nun klicken Sie auf die linke Spalte, die wie ein Fenster. Hier wählen wir die Farbe schwarz aus und werden unter Erweitert das “Padding” angepasst. Verknüpfen Sie erst die Werte. Oben werden die Werte auf 235 gestellt und unten auf 130. Fügen Sie nun in den linken Abschnitt die Überschrift ein. Nun befindet sich die Überschrift in einem schwarzen Kasten und kann mit einer hellen Farbe auffallen.


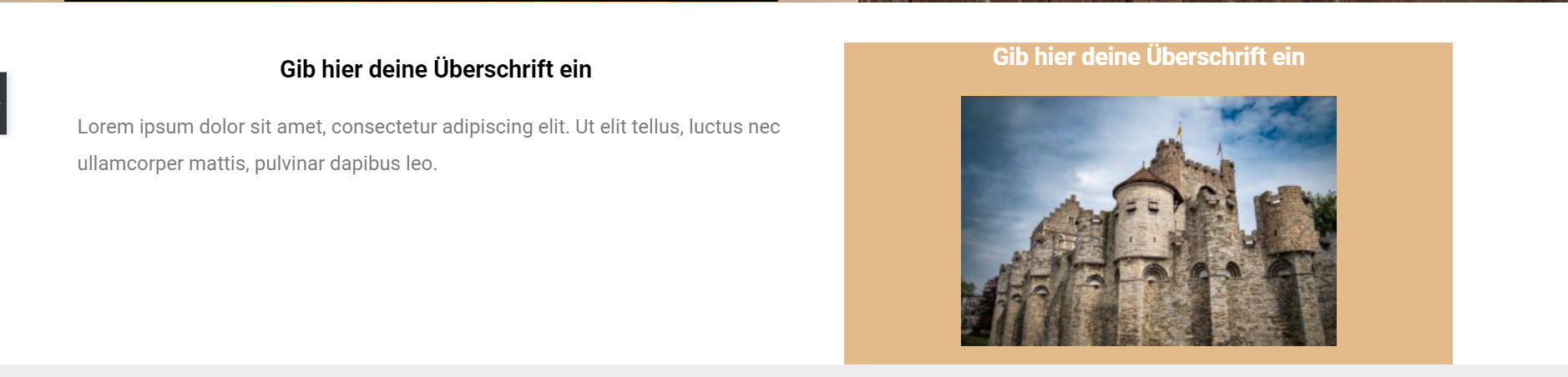
Als nächstes fügen sie einen Abstand hinzu. Der Abstand wird auf 12 eingestellt. Nachdem Sie dies getan haben, wird auch schon der Inhalt mit einbezogen. Jetzt können Sie auch schon den nächsten Schritt tun und zwei Abschnitte wählen. In den linken Abschnitt fügen Sie eine Überschrift und den Text ein. Dies können Sie wieder nach Schrift und Farbe anpassen. Die Überschrift ist in diesem Fall die H2 doch von der Größe her Mittel. In der linken Spalte wird es etwas kreativer.
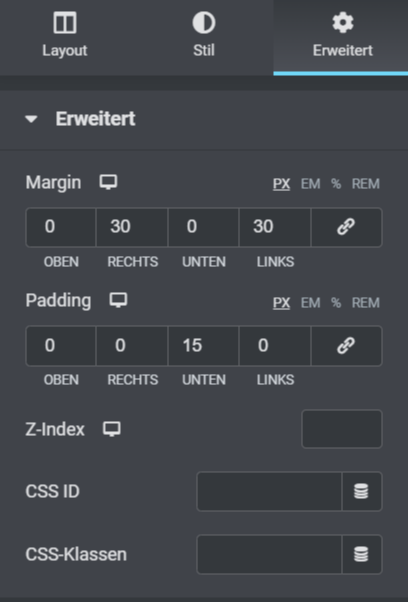
Hier bearbeiten Sie erst das Layout unter Spalte bearbeiten, dies ist das Fenster auf dem rechten Abschnitt. Wählen Sie die Farbe aus und passen Sie hier die das Margin, wie auch das Padding an. Bei Margin können Sie die Werte verknüpfen. Nun passen Sie oben und unten auf die 30 an. Beim Padding werden auch die Werte verknüpft, hier wird aber nur unten die 15 eingestellt.

Fügen Sie hier die Überschrift, wie auch das Bild ein. Auch hier wird die Überschrift auf die Größe -> Mittel, wie auch farblich angepasst. Wählen Sie auch hier das gewünschte Bild aus und wählen Sie die Bildgröße “Medium”.