Mit Button und Anker auf das Kontaktformular verweisen
"Ankerlinks"
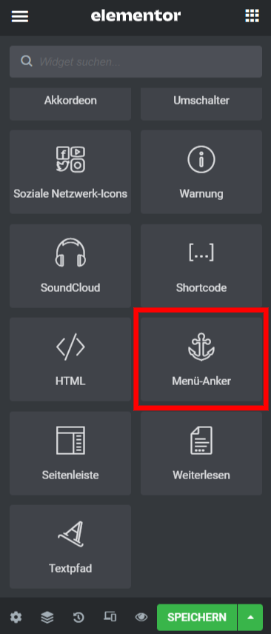
1. Fügen Sie über dem Element, zu dem der Link führen soll, einen neuen Block ein und fügen Sie dort das „Anker“-Widget ein


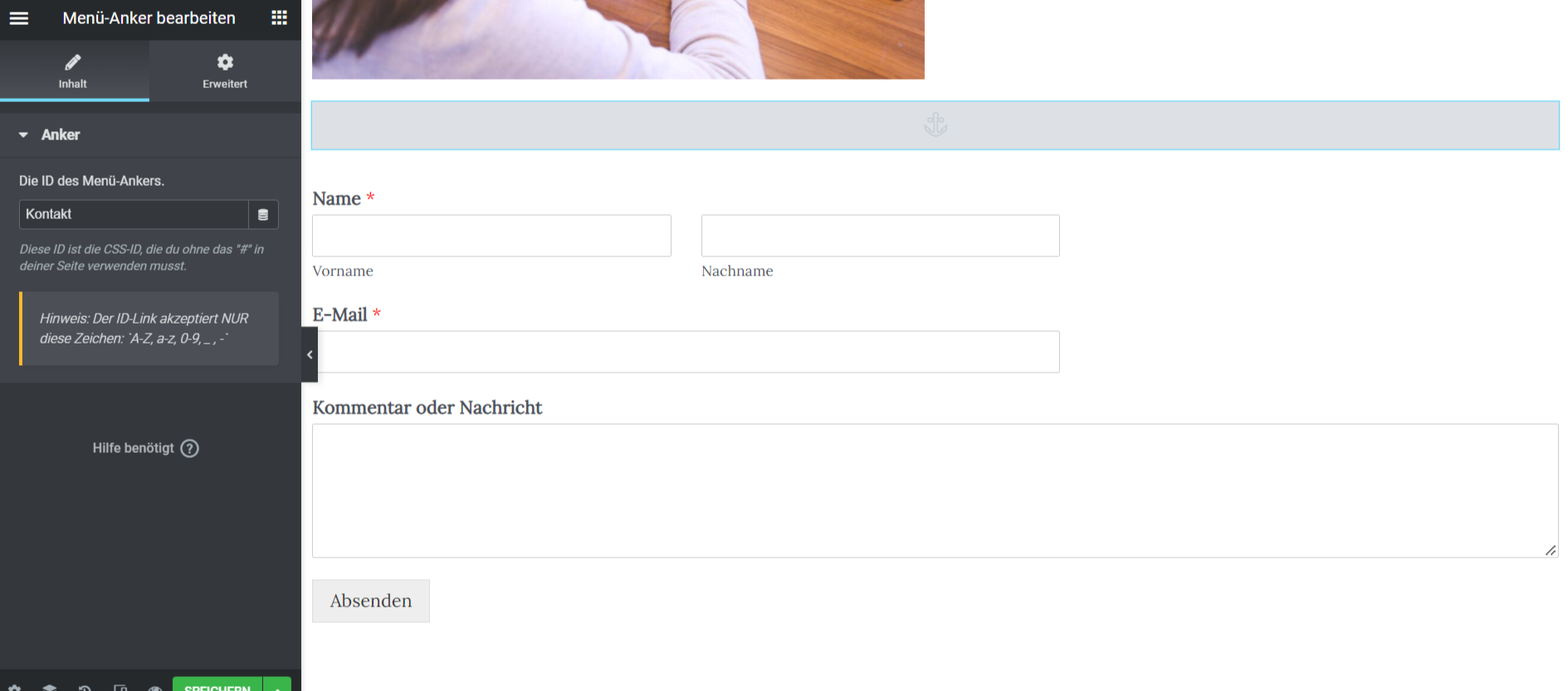
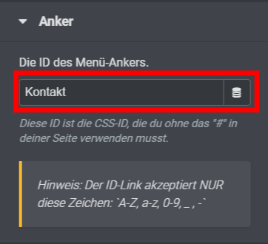
2. Geben Sie ihm auf der linken Seite in der Spalte Anker Einstellungen einen ID-Namen, zum Beispiel: Kontakt

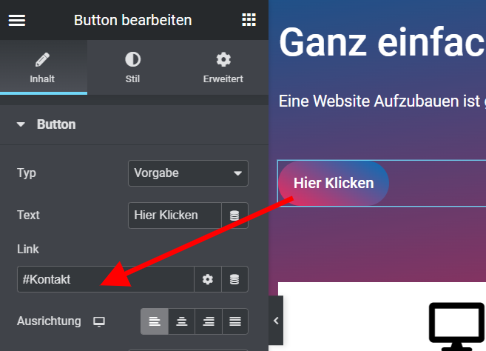
3. Kopieren Sie den Namen, der dem Anker gegeben wurde, und fügen Sie ihn an der Stelle des Links für die Schaltfläche ein (oder allgemein an jeder Stelle, an der Sie bei Bedarf einen Link einfügen können). Fügen Sie # vor dem ID-Namen ein