Idea de diseño de Elementor
Para que la sección de cabecera sea más bonita, seguro que puedes encontrar un ejemplo en este artículo.
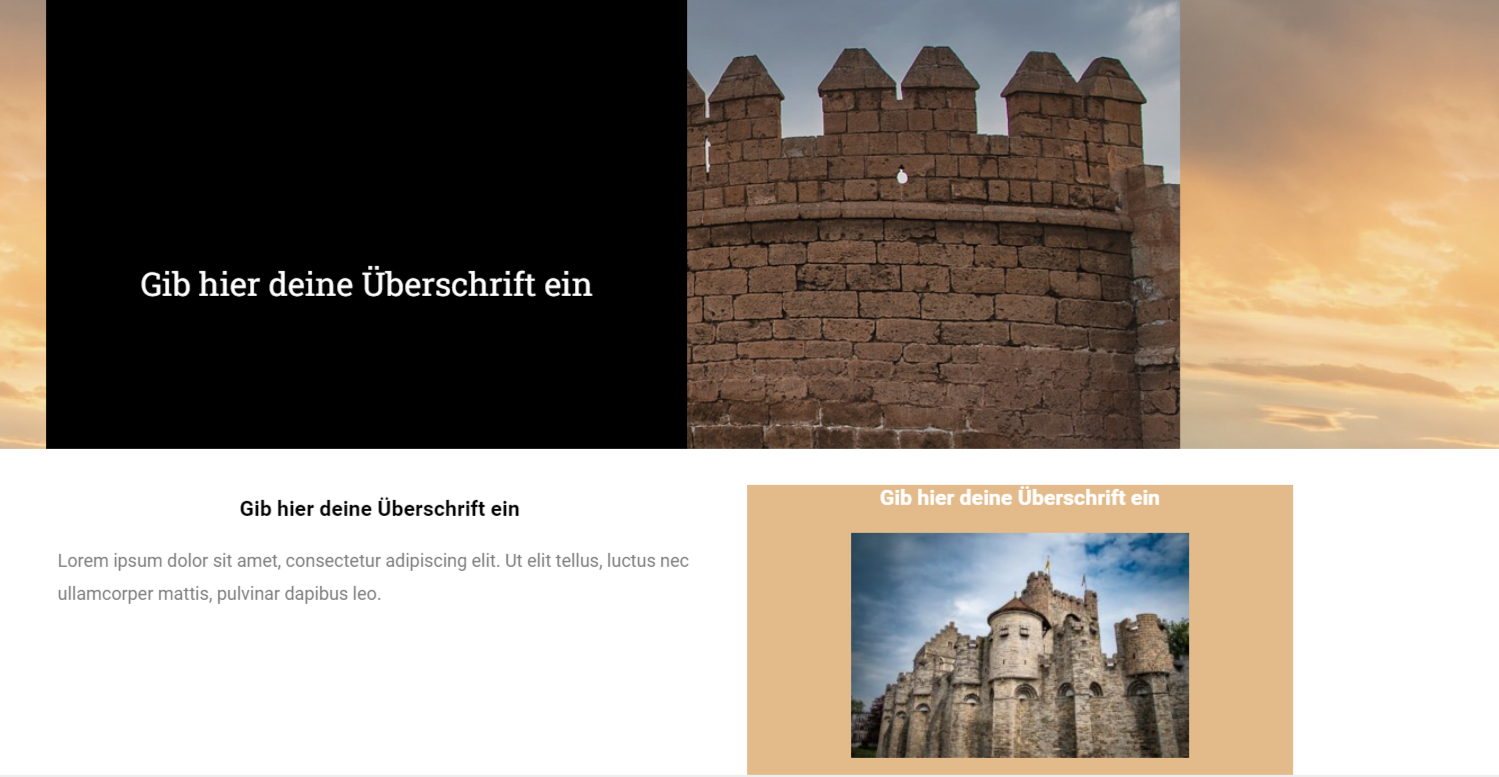
En primer lugar, necesitamos dos secciones con el fondo de diseño adecuado. Esto es lo primero que puedes hacer para diseñar el área de la cabecera. Aquí, en Layout, cambiamos la altura a la altura mínima y estiramos la sección.
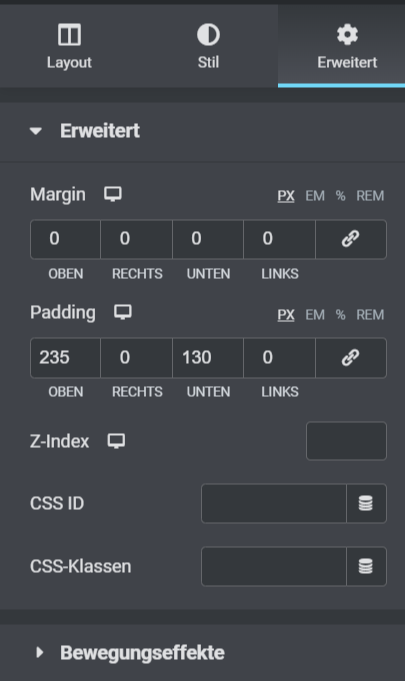
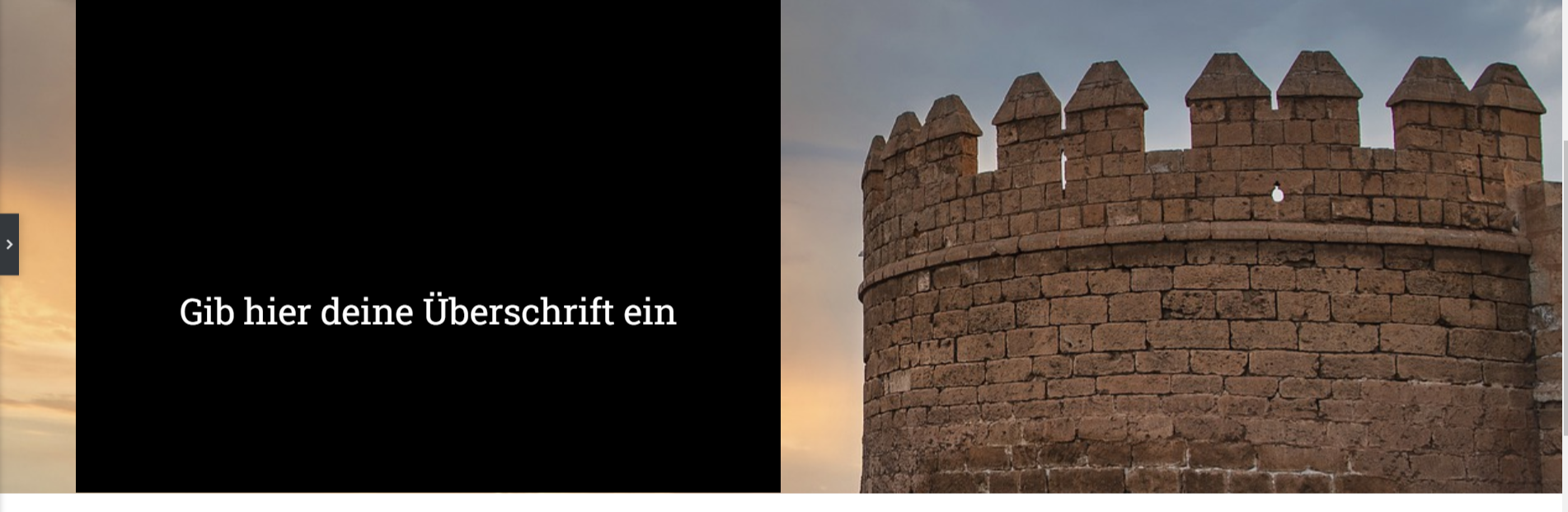
En Estilo nos ocupamos del fondo. Para ello seleccionamos clásico e insertamos una imagen. Ahora haga clic en la columna de la izquierda, que es como una ventana. Aquí seleccionamos el color negro y en Avanzado ajustamos el "Relleno". Primero enlazamos los valores. En la parte superior ajustamos los valores a 235 y en la parte inferior a 130. Ahora pega el titular en la sección de la izquierda. Ahora el titular está en una caja negra y puede destacarse con un color brillante. En Estilo nos ocupamos del fondo. Para ello seleccionamos clásico e insertamos una imagen. Ahora hacemos clic en la columna de la izquierda, que es como una ventana. Aquí seleccionamos el color negro y en Avanzado ajustamos el "Padding". Primero enlazamos los valores. En la parte superior ajustamos los valores a 235 y en la parte inferior ajustamos los valores a 130. Ahora pegamos el titular en la sección de la izquierda. Ahora el titular está en un cuadro negro y puede destacar con un color brillante.


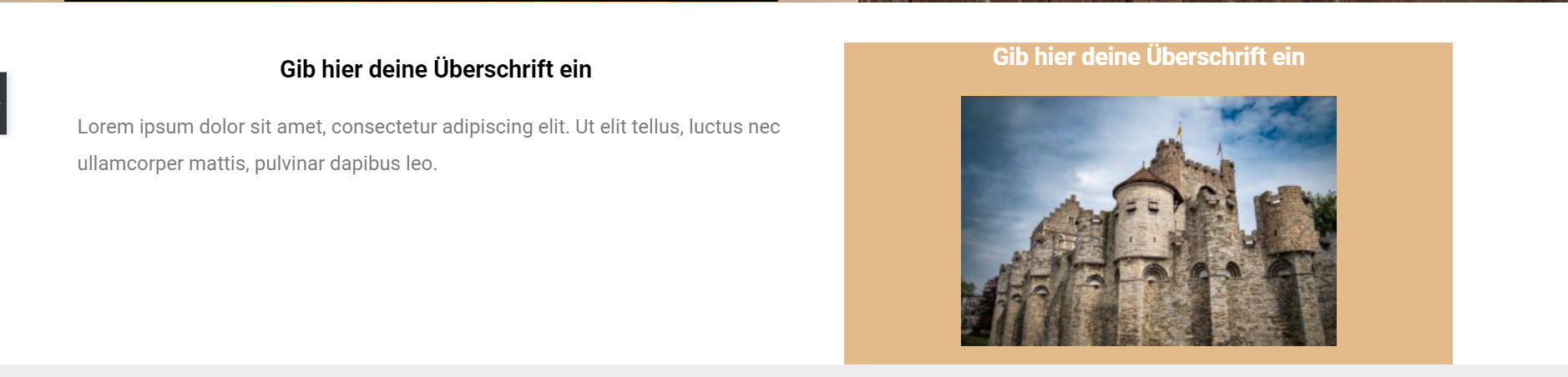
A continuación, se añade una distancia. El espaciado se establece en 12. Una vez hecho esto, el contenido ya está incluido. Ahora usted puede hacer el siguiente paso y seleccionar dos secciones. En la sección de la izquierda, añada un título y el texto. Usted puede personalizar esto de nuevo por la fuente y el color. El encabezado en este caso es el H2 pero de tamaño medio. En la columna de la izquierda la cosa se pone un poco más creativa. A continuación, se añade una distancia. El espaciado se establece en 12. Una vez hecho esto, el contenido ya está incluido. Ahora puedes hacer el siguiente paso y seleccionar dos secciones. En la sección de la izquierda, añadir un título y el texto. Puedes personalizar esto de nuevo por la fuente y el color. El encabezado en este caso es el H2 pero de tamaño medio. En la columna de la izquierda se pone un poco más creativo.
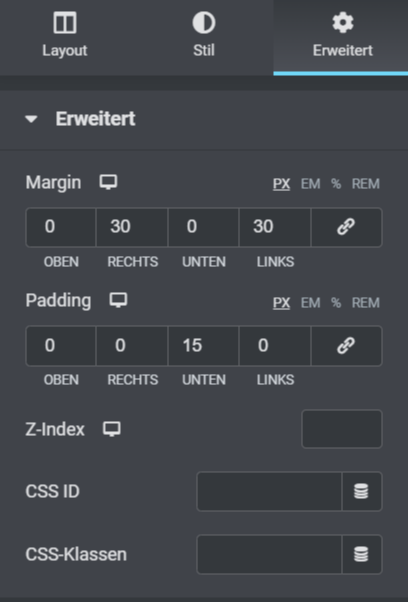
Aquí primero se edita el diseño en Editar Columna, esta es la ventana en la sección de la derecha. Elija el color y ajuste el Margen y el Relleno. En Margen puede enlazar los valores. Ahora ajuste la parte superior e inferior a los 30. Para Padding, los valores también están vinculados, pero aquí sólo la parte inferior se ajusta a 15. Aquí primero se edita el diseño en Editar Columna, esta es la ventana en la sección de la derecha. Elija el color y ajuste el Margen y el Relleno. En Margen puedes enlazar los valores. Ahora ajuste la parte superior e inferior a los 30. Para Padding, los valores también están vinculados, pero aquí sólo la parte inferior se establece en 15.

Inserte aquí el titular, así como la imagen. También aquí se ajusta el titular al tamaño -> Medio, así como el color. Seleccione también aquí la imagen deseada y elija el tamaño de la imagen "Medio".