Ihre erste selbst erstellte Website mit WordPress
Eine Webseite zu erstellen kann sehr einfach sein, nachdem Sie sich für ein Theme entschieden haben und die Plugins installiert haben, können Sie schon anfangen, die Webseite zu bauen und mit Inhalt zu füllen.
Nachdem Sie sich angemeldet haben bei WordPress finden Sie im Dashboard die ersten Schritte, die Sie als Grundlage für Ihre Webseite anpassen können.

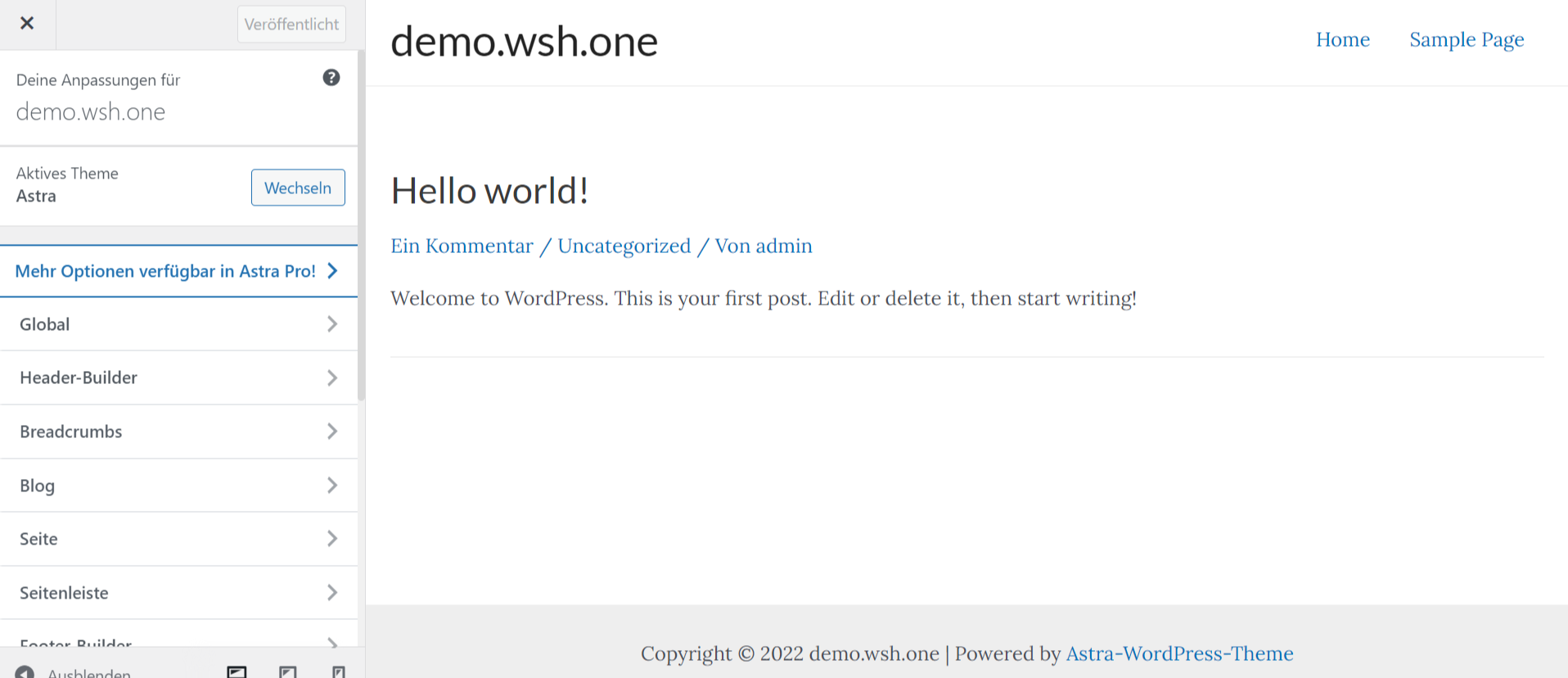
Im ersten Schritt können Sie eine Vorlage erstellen mit Blöcken, in dem zweiten Schritt können Sie wiederum mit der Anpassung beginnen. Hier können Sie Ihr Logo einfügen, Schriftarten anpassen, wie auch die Größe und das Layout, wie die Seiten aufgebaut werden sollen. In der linken Menüleiste finden Sie alle Bereiche, die Sie beim Cutomizer anpassen können.

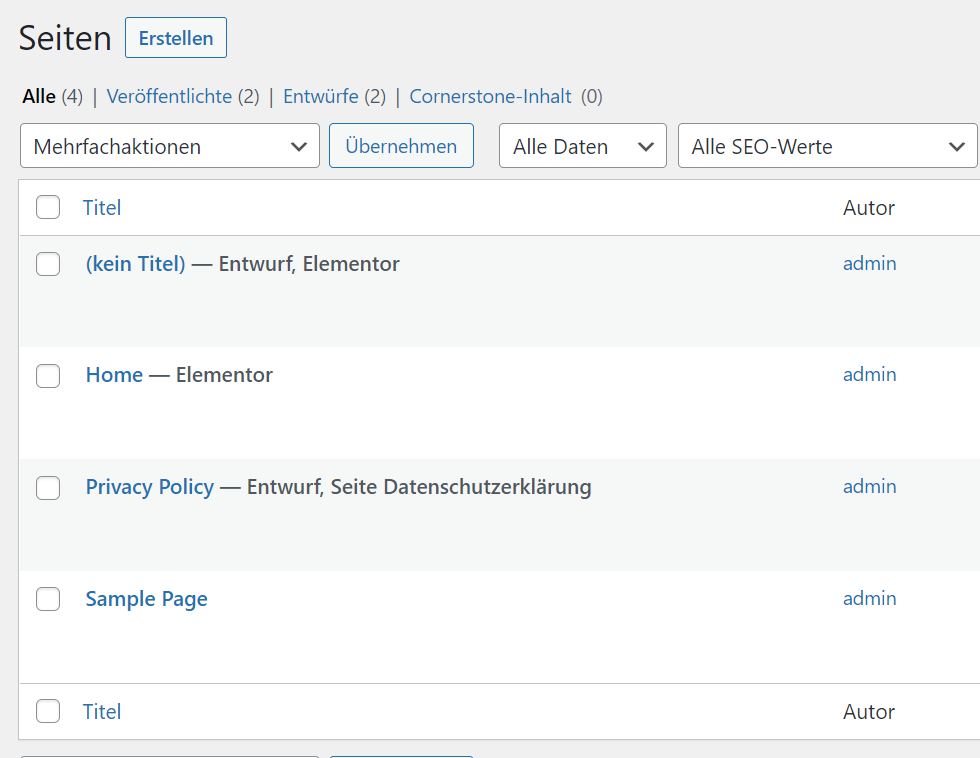
Nachdem Sie diese angepasst haben, können Sie auch schon unter Seiten -> Seiten erstellen eine Seite aufbauen. Wenn Sie in der Leiste keine Home-Seite haben, können Sie die einfach erstellen und anfangen Ihre Designs wie auch Inhalt mithilfe von Elementor einzufügen.

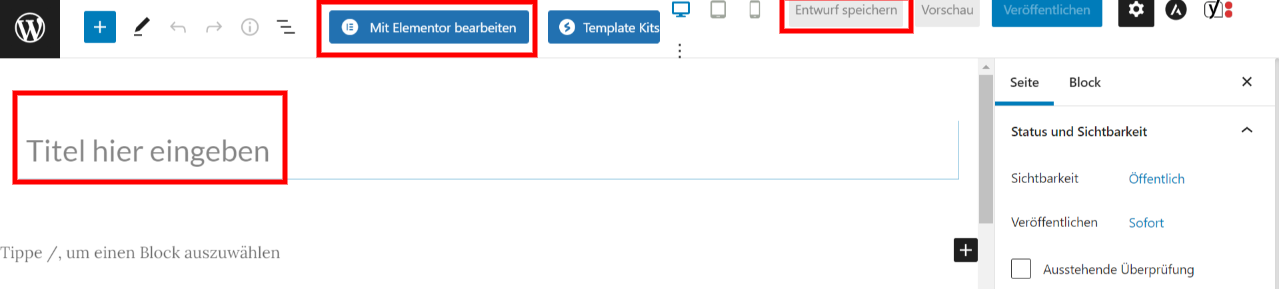
Nun fangen Sie auch schon an die Seite zu erstellen, hierfür haben Sie im Titelbereich die Möglichkeit die Seite zu Benennen. Nachdem Sie auf „Entwurf Speichern“ geklickt haben, können Sie nun Starten mit Elementor zuarbeiten. Hierfür klicken Sie auf „mit Elementor bearbeiten“.

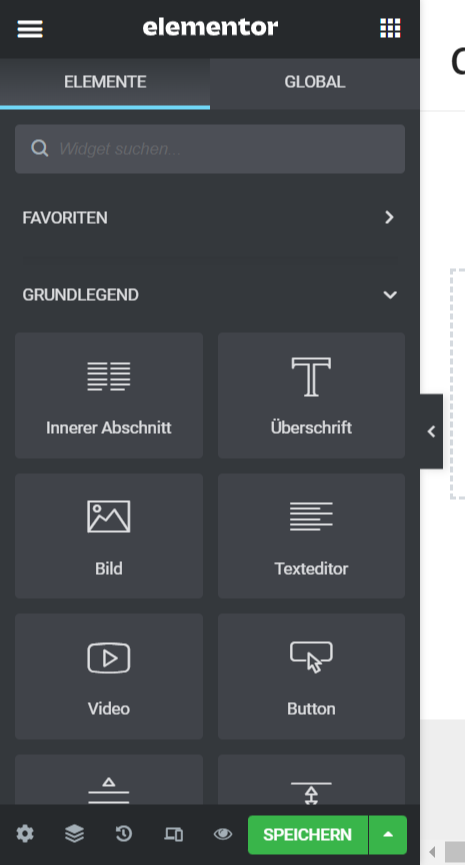
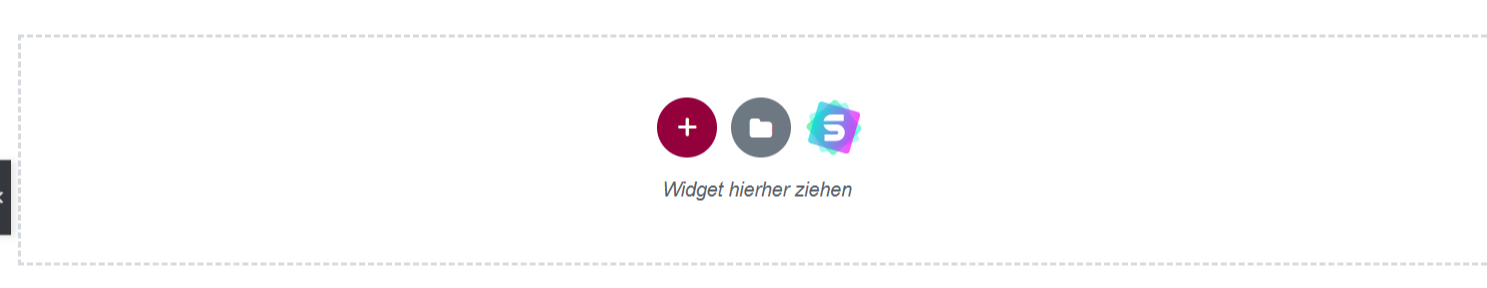
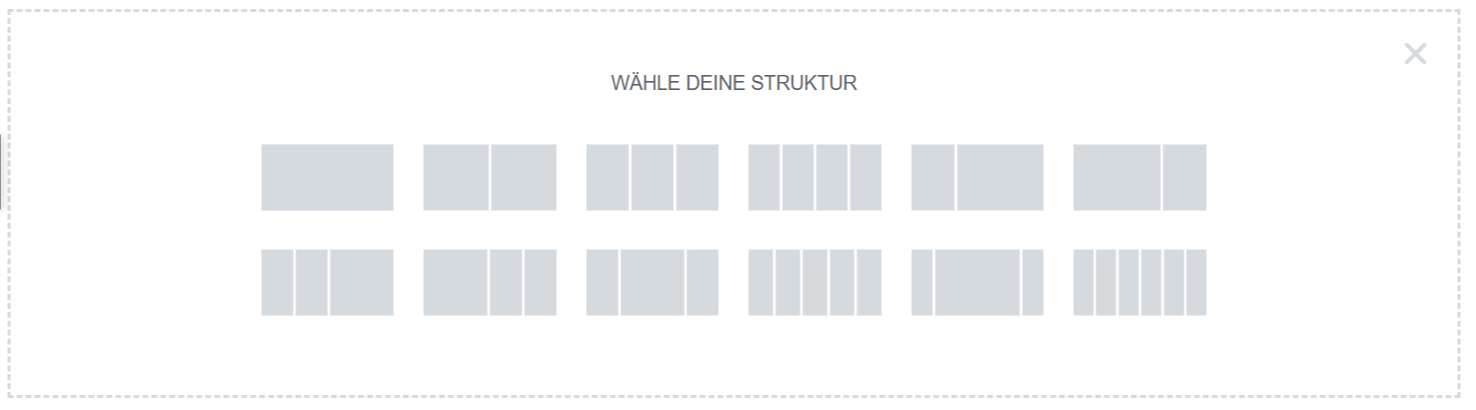
Nun sehen Sie auf der linken Menüleiste die Widgets, mit denen Sie arbeiten können. Unter dem „+“ können Sie entscheiden, wie viele innere Abschnitte Sie gerne haben wollen. Empfehlenswert ist es, einen Header zu erstellen und dies können Sie auch ganz einfach mit Elementor machen. Hierfür brauchen wir also nur einen Abschnitt.



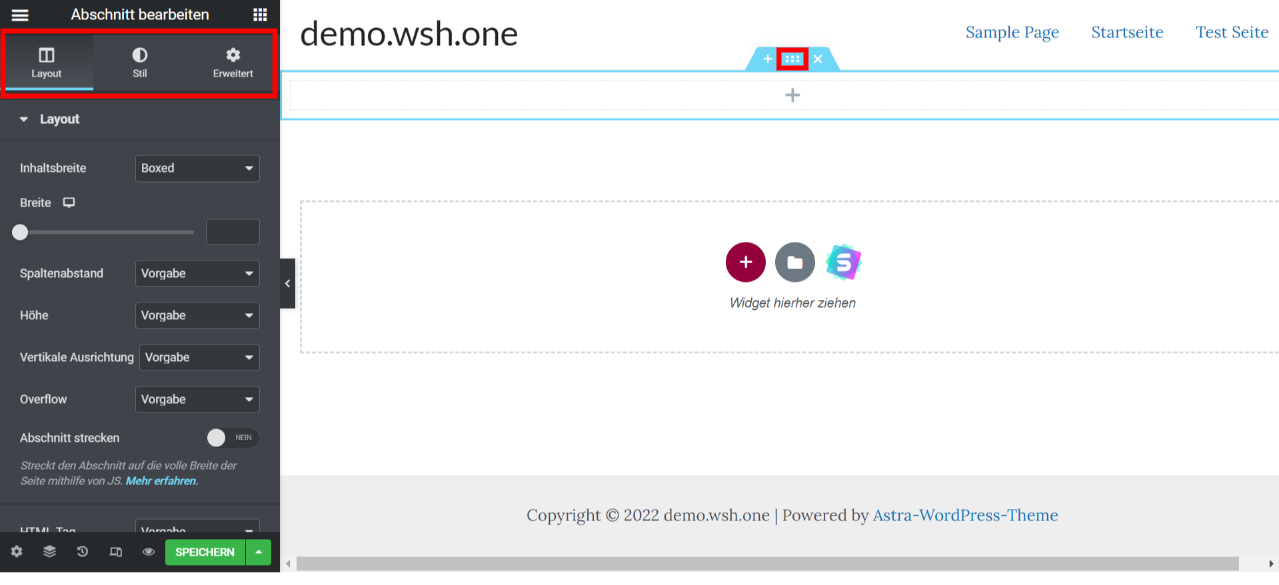
Nachdem Sie den ersten Abschnitt ausgewählt haben, können Sie auf der linken Menüleiste dieses Layout bearbeiten. Jetzt können Sie nach Belieben den Hintergrund anpassen, Sie können auch ein Bild als Hintergrund einfügen oder es auch farblich anpassen. Ebenso können Sie auch den Hintergrund als Cover strecken, sodass es die ganze Seite füllt und nicht als Block steht. Da Ihr Layout so klein aussieht, können Sie unter Erweitert das Padding so anpassen, wie Sie es gerne von der Größe gerne hätten, hier können Sie die Werte verknüpfen und oben und unten nach Belieben variieren.

In dem Bereich haben wir auch ein +, in diesen Bereich können Sie nun die Widgets, die Sie haben wollen, hinzufügen. In diesem Fall können Sie dort Ihre H1 Überschrift einfügen. Auch hier können Sie die Farbe und die Schriftart, wie auch die Größe Ihrer H1 Überschrift anpassen.
Nun können Sie schon anfangen, den Inhalt einzufügen. Hier können Sie wieder entscheiden, wie viele Abschnitte Sie haben wollen, nehmen Sie zwei, können Sie als Beispiel auf der einen Seite den Inhalt verpacken und auf der anderen Seite ein Bild hinzufügen.

So in etwa könnte dann Ihre Seite aussehen. Sie können natürlich auch hier das Design und die Schriftarten so anpassen, wie es Ihnen gefällt. Wenn Sie fertig sind mit Ihrer Homepage, können Sie einfach auf den grünen Button Speichern klicken und wieder zurück auf die WordPress Bearbeitungsseite gelangen. Klicken Sie nun auf Veröffentlichen. Nun müssen Sie diese Seite auch in Ihrem Home Bereich festlegen, denn wenn Sie unter Ihrer Domain schauen, ist dies noch nicht als Startseite abgespeichert.
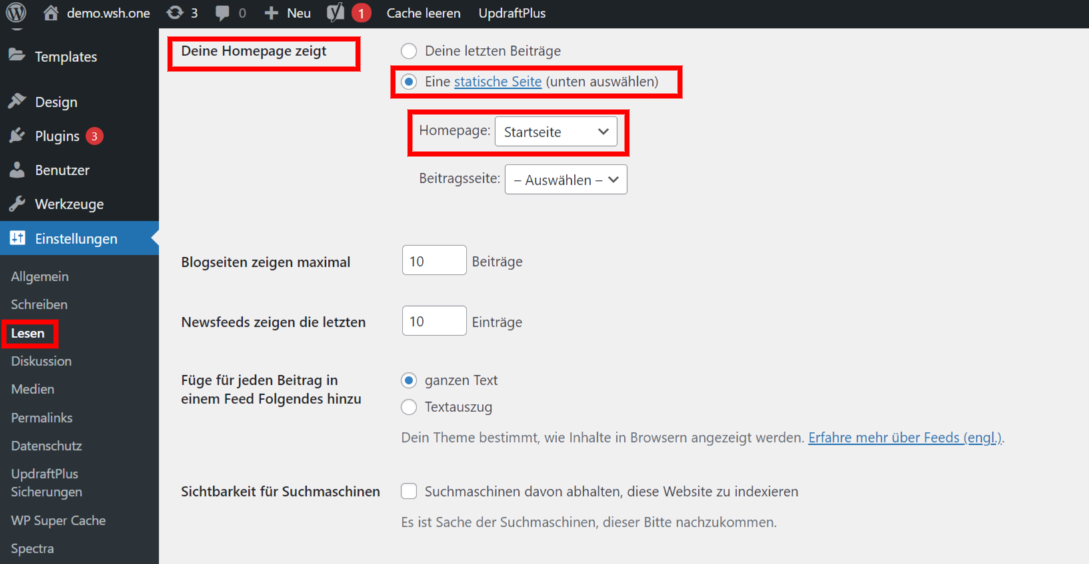
Hierfür gehen Sie zu den Einstellungen -> Lesen, nun können Sie von Ihrer letzten Beiträge auf eine statische Seite klicken. Unter Home können Sie nun die Home Seite auswählen und abspeichern. Nun können Sie wieder auf Ihre Domain klicken und sehen, dass Ihre Seite nun die Homepage ist.