Elementor Design Ideen
Sie wollen eine Webseite aufbauen? Haben Sie aber keine Ideen, wie Sie mit dem Design loslegen möchten? Hier zeigen wir Ihnen eine Idee, die Sie auf Ihrer Webseite umsetzen können.
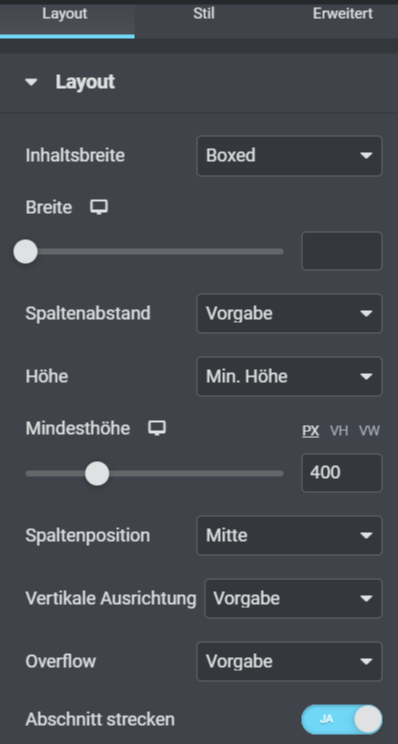
Zunächst brauchen wir einen Abschnitt mit dem passenden Layout Hintergrund. Dies ist das erste, was Sie tun können, um den Headerbereich zu designen. Hier wird bei Layout die Höhe auf die min. Höhe umgeschaltet und der Abschnitt wird gestreckt.

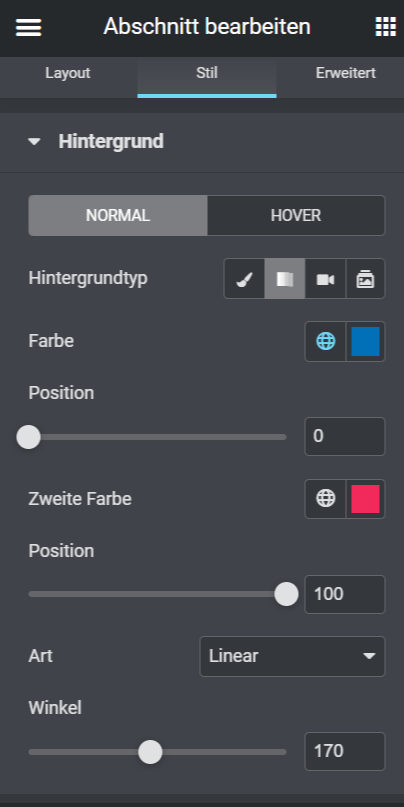
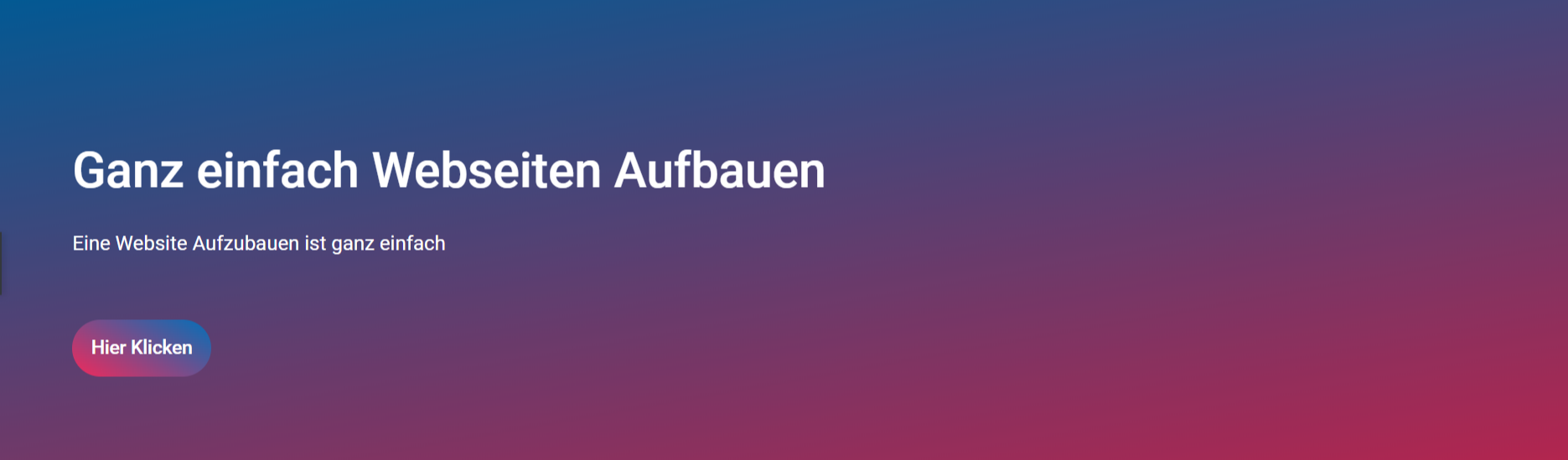
Unter Stil beschäftigen wir uns mit dem Hintergrund. Hierfür wählen wir statt klassisch den Verlauf. Für die erste Farbe haben wir uns für ein Blauton entschieden und der zweite Farbton ist Pink. Nun wird der Verlauf angepasst, in dem der Winkel auf 170 eingestellt wird.

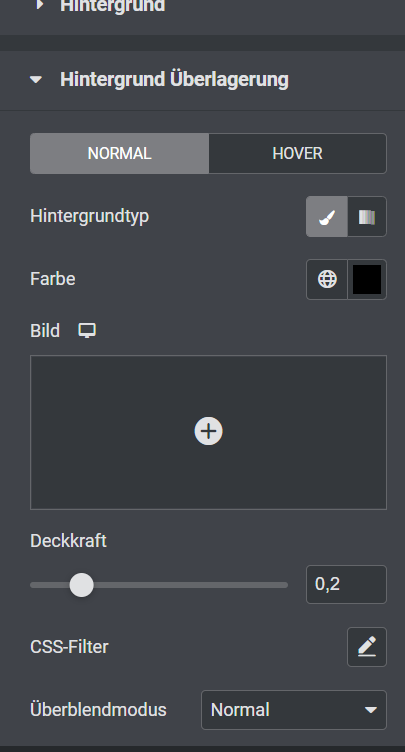
Damit der Hintergrund nicht allzu knallig ist, werden wir die Hintergrund Überlagerung anpassen. In dem wir eine schwarze Farbe auswählen und die Deckkraft auf 0,2 einstellen. Sie können natürlich auch mit den Farben rumspielen und es so einstellen, wie es Ihnen am besten gefällt. Als letztes stellen Sie das Padding unter der Erweiterung auf Werte Verknüpfen, sodass man oben und unten auf 10 anpassen kann.

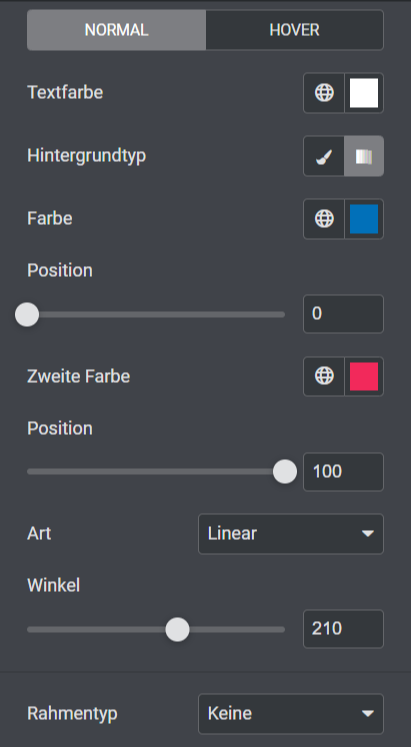
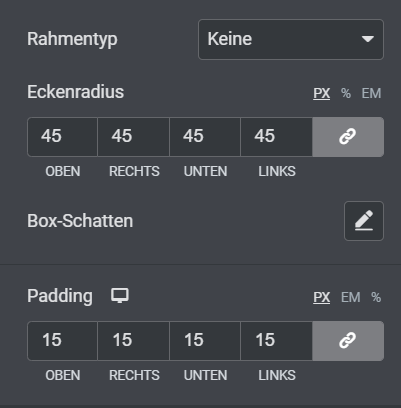
Der nächste Schritt ist nun der Inhalt. Hierfür ziehen wir den Titel Widget zu dem +. Geben Sie nun die Überschrift ein, die für Ihre Seite optimal ist. Stellen Sie hier sicher, dass der HTML-Tag die H1 Überschrift enthält. Unter Stil können Sie die Schriftart und die Farbe wie gewünscht anpassen. Nach Belieben können Sie auch noch den Text Editor einbauen und kurz den Usern klar machen, was Ihn auf dieser Seite erwartet. Zuletzt kommt auch schon der Button. Dieses Widget können Sie auch einfach in den Bereich einfügen. Passen Sie hier den Text an. Nun kann auch schon unter Stil die Farbe angepasst werden. Unter Verlauf haben wir wieder 2 Farben ausgesucht und Winkel auf 210 gestellt. Um den Button runder zu gestalten, wird der Eckradius auf 45 eingestellt und das Padding auf 15. So ist der Button etwas größer. Der Header Bereich ist somit fertig und wir gehen auch schon weiter zu dem Inhalt.



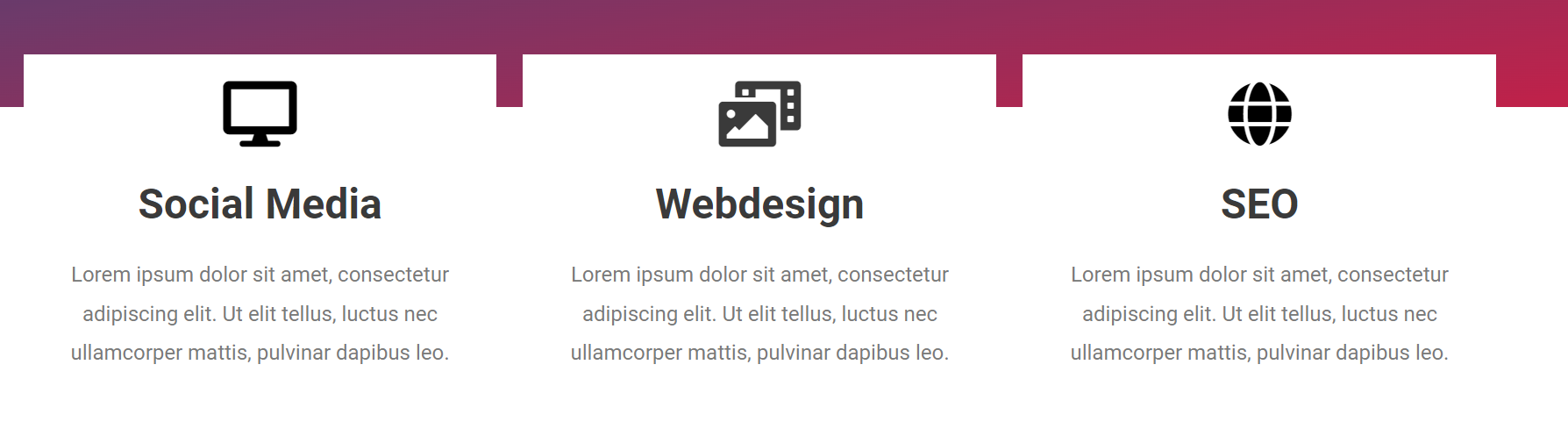
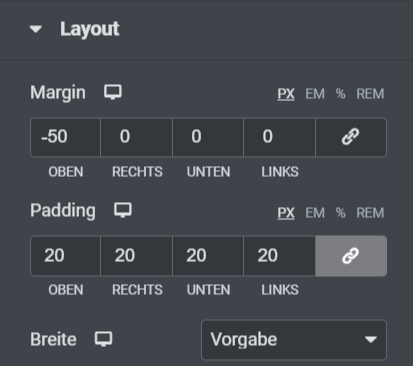
Damit das Design interessanter aussieht, wählen wir uns 3 Abschnitte aus und fügen in alle drei Abschnitte Icon-Boxen auf. Unter dem Inhalt können Sie ein passendes Icon auswählen und den Text anpassen. Ebenso können Sie unter Stil die Farbe, wie auch die Schriftart anpassen. Nun gehen wir schon zu einem interessanten Punkt. Unter Erweitert, verknüpfen Sie das Margin und bearbeiten „oben“ auf -50. Das Padding wird auf allen 4 Bereichen auf 20 angepasst. Nun sieht man das Icon auf dem Hintergrund nicht so ganz. Aus diesem Grund wird unter Erweitert der Hintergrund angepasst. In diesem Beispiel ist die Farbe weis.

Genau dasselbe machen Sie auch mit den anderen beiden Icon Boxen. Nun haben Sie ein Design für den Headerbereich, welches interessanter aussieht.