Ideas de diseño de Elementor
¿Quieres construir un sitio web? ¿Pero no tienes ninguna idea de cómo empezar con el diseño? Aquí le mostraremos una idea que puede implementar en su sitio web.
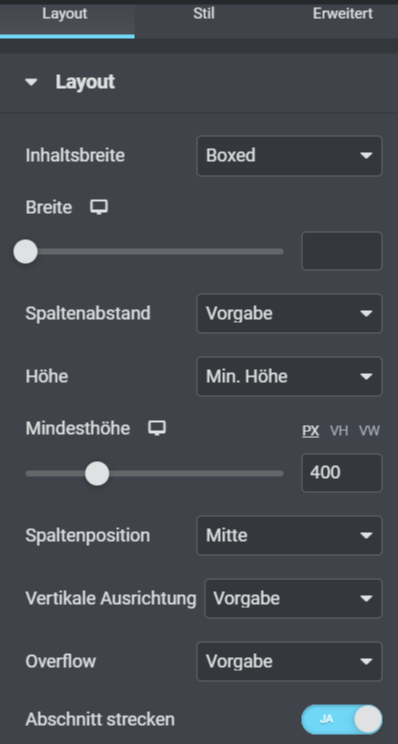
En primer lugar, necesitamos una sección con el fondo de diseño adecuado. Esto es lo primero que puede hacer para diseñar la sección de cabecera. Aquí, en Layout, la altura se cambia a la altura mínima y la sección se estira.

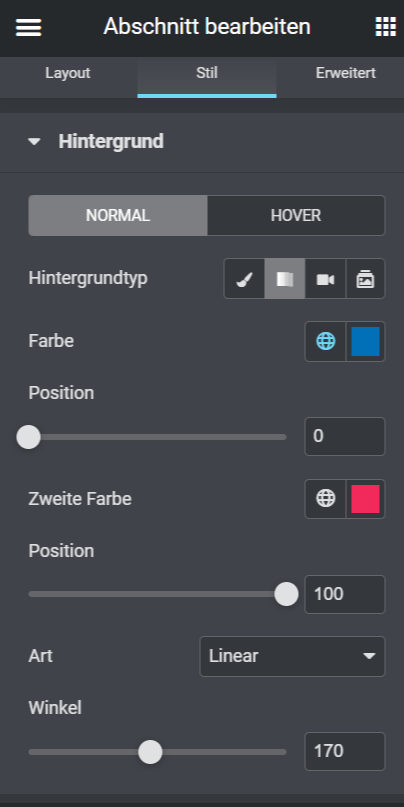
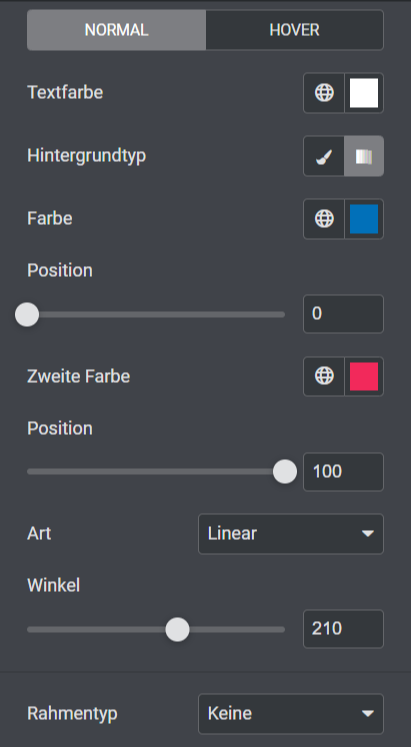
En Estilo nos ocupamos del fondo. Para ello elegimos el degradado en lugar del clásico. Para el primer color hemos elegido un tono azul y el segundo color es rosa. Ahora ajustamos el gradiente fijando el ángulo en 170.

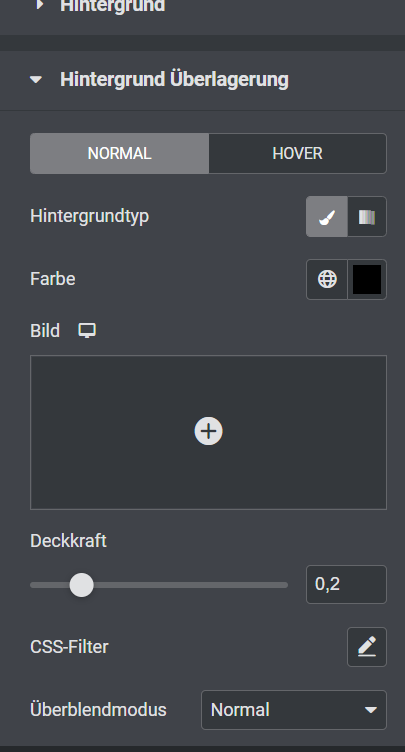
Para que el fondo no sea demasiado llamativo, ajustaremos la superposición del fondo. Seleccionando un color negro y ajustando la opacidad a 0,2. Por supuesto, también puedes jugar con los colores y configurarlo como más te guste. Por último, establece el relleno bajo la extensión en Valores de enlace, para que puedas ajustar la parte superior e inferior a 10.

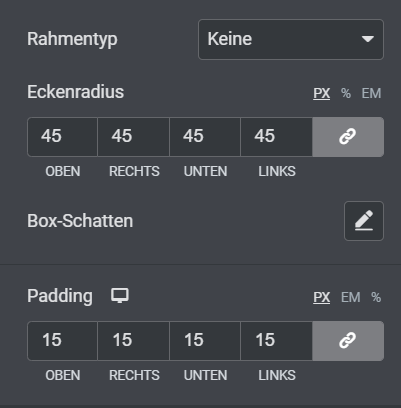
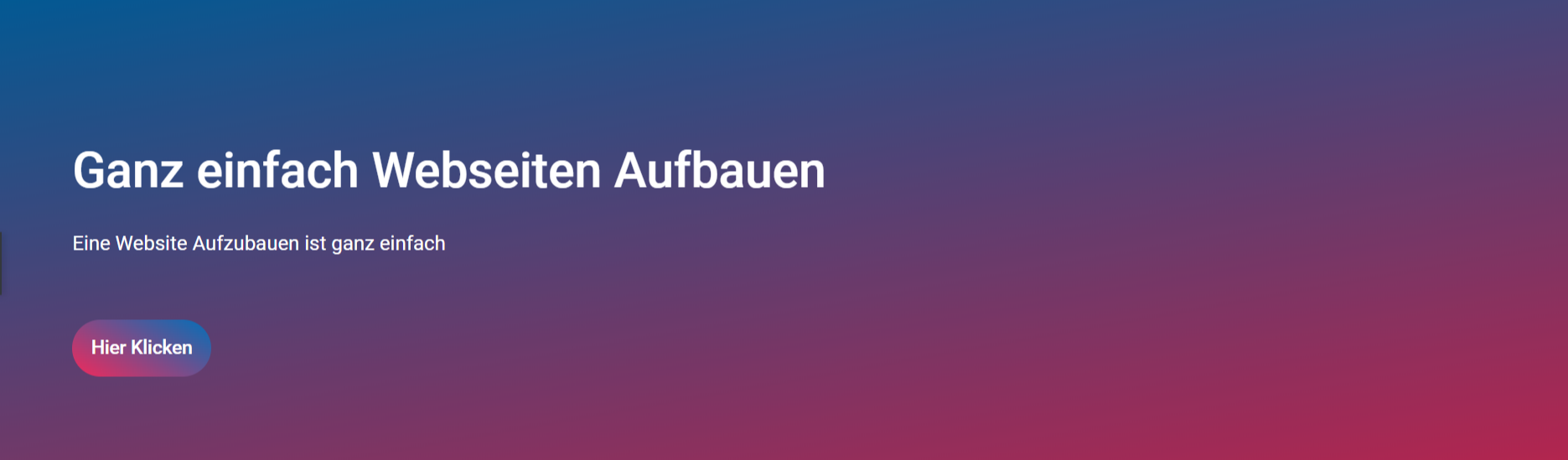
El siguiente paso es el contenido. Para ello arrastramos el widget de título al +. Ahora introduzca el título que sea óptimo para su página. Asegúrate aquí de que la etiqueta HTML contenga el título H1. En Estilo, puede ajustar el tipo de letra y el color como desee. Si lo desea, también puede añadir el editor de texto y decirle brevemente al usuario lo que debe esperar en esta página. Por último, pero no menos importante, está el botón. También puede simplemente insertar este widget en el área. Ajusta el texto aquí. Ahora puedes ajustar el color bajo el estilo. En Gradiente hemos seleccionado de nuevo 2 colores y hemos ajustado el Ángulo a 210. Para que el botón sea más redondo, establecemos el radio de la esquina en 45 y el relleno en 15. De esta manera el botón es un poco más grande. La zona de la cabecera ya está lista y pasamos al contenido.



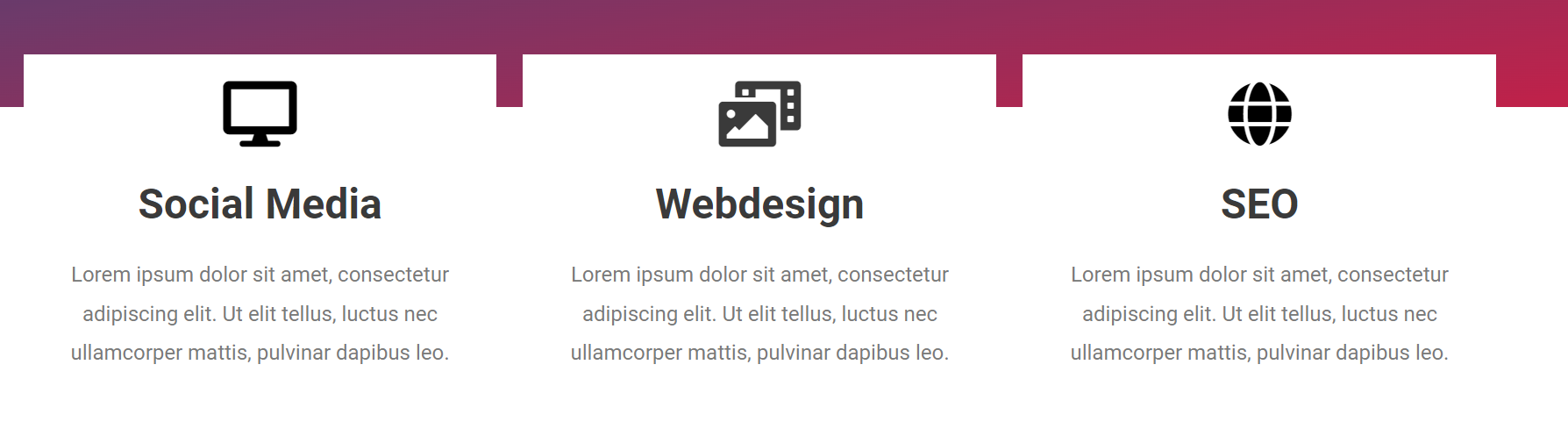
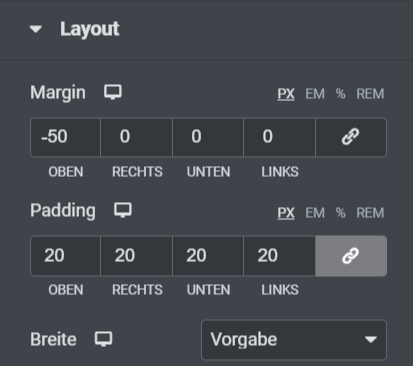
Para que el diseño tenga un aspecto más interesante, vamos a elegir 3 secciones y añadir cuadros de iconos en las tres secciones. En Contenido puede elegir un icono adecuado y personalizar el texto. Asimismo, en Estilo puedes ajustar el color, así como la fuente. Ahora ya vamos a un punto interesante. En Avanzado, enlaza el Margen y edita "superior" a -50. El Padding se ajusta a 20 en las 4 áreas. Ahora no se puede ver bien el icono en el fondo. Por esta razón, en Avanzado, se ajusta el fondo. En este ejemplo el color es blanco.

Haz exactamente lo mismo con las otras dos cajas de iconos. Ahora tienes un diseño para la zona de la cabecera que parece más interesante.