Elementor Design ideen 6
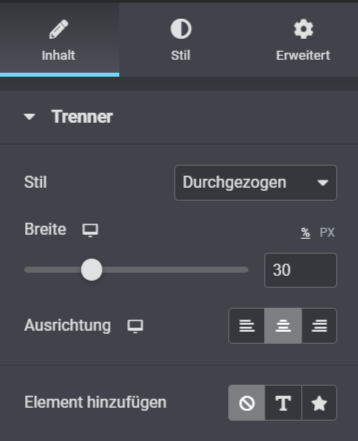
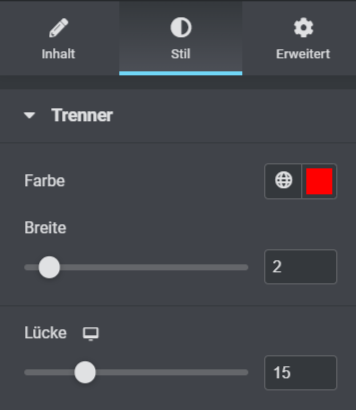
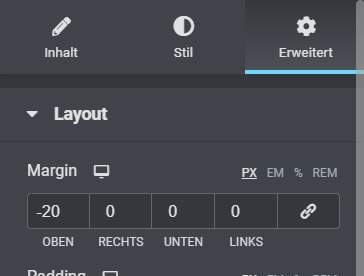
Dieser Content Block ist dafür da, um Ihr Content auf Ihrer Webseite schöner zu gestalten. Nichtsdestotrotz ist dies ein schlichtes Design. Wählen Sie hierfür einen Abschnitt aus und fügen Sie hier die Überschrift ein. Unter die Überschrift fügen Sie das Widget “Trenner” ein. Nun Zentrieren Sie den Trenner und passen die Breite auf 30 an. Sie können im Stil die Farbe auswählen, ebenso wird auch hier die Breite angepasst auf 2. Da nun der Trenner und die Überschrift weit voneinander entfernt sind, können Sie dies unter Erweitert anpassen. Verknüpfen Sie die Werte unter Margin und passen Sie oben auf -20 an. Nun ist der erste Bereich von dem Block fertig.



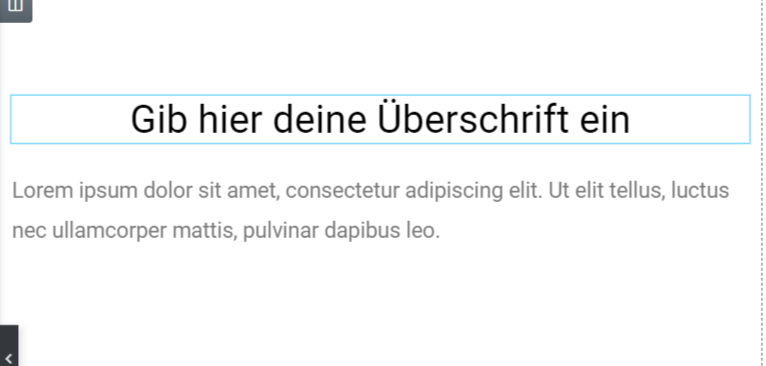
Nun wählen Sie für den zweiten Schritt zwei Abschnitte aus. In die linke Spalte fügen Sie eine Überschrift und einen Text ein. Die Überschrift wird beim Inhalt zentriert und unter Stil angepasst. In diesem Beispiel ist die Überschrift schwarz und die Typografie auf “Text” eingestellt. Genauso können Sie auch den Text Inhalt anpassen.
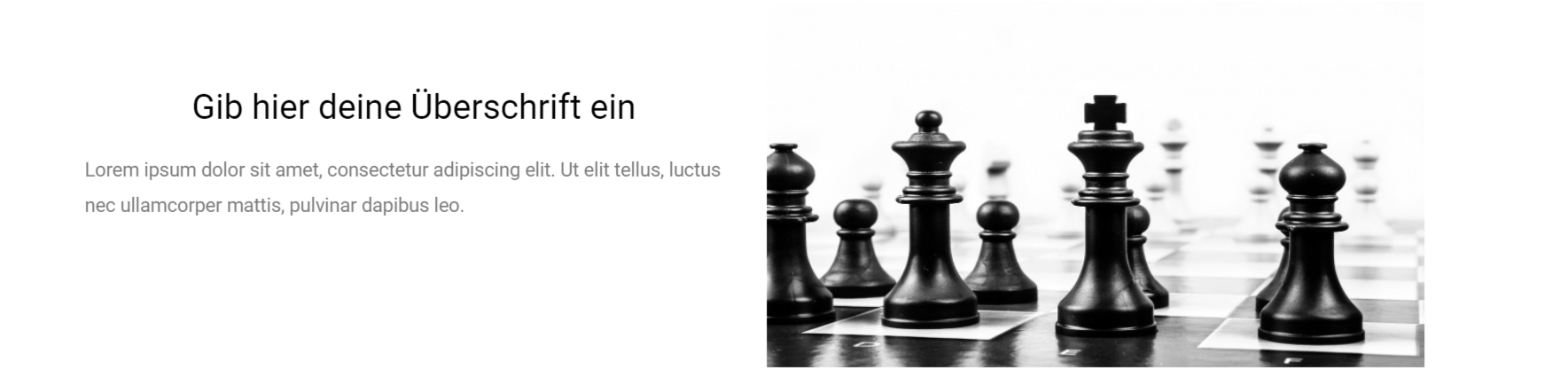
Nun sieht der linke abschnitt wie folgt aus:

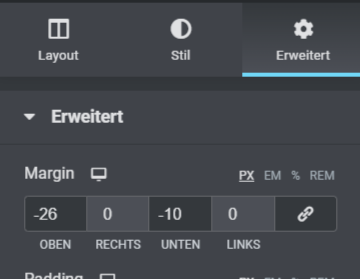
In der linken Spalte fügen Sie nun das Widget-Bild hinzu. Unter Stil können Sie die Höhe auf 305 anpassen. Nun ist die Überschrift und der Text zu weit oben. Fügen Sie also das Widget Abstand über die Überschrift und stellen Sie nun den Abstand auf 50 ein. Sollte dies mittig sein, können Sie es so lassen, Sie können aber auch nach belieben schauen, wie Sie den Abstand einstellen wollen. Unter Erweitert wird der Marginbereich angepasst. Verknüpfen Sie die Werte. Passen Sie die Werte oben auf -26 an und unten auf -10.


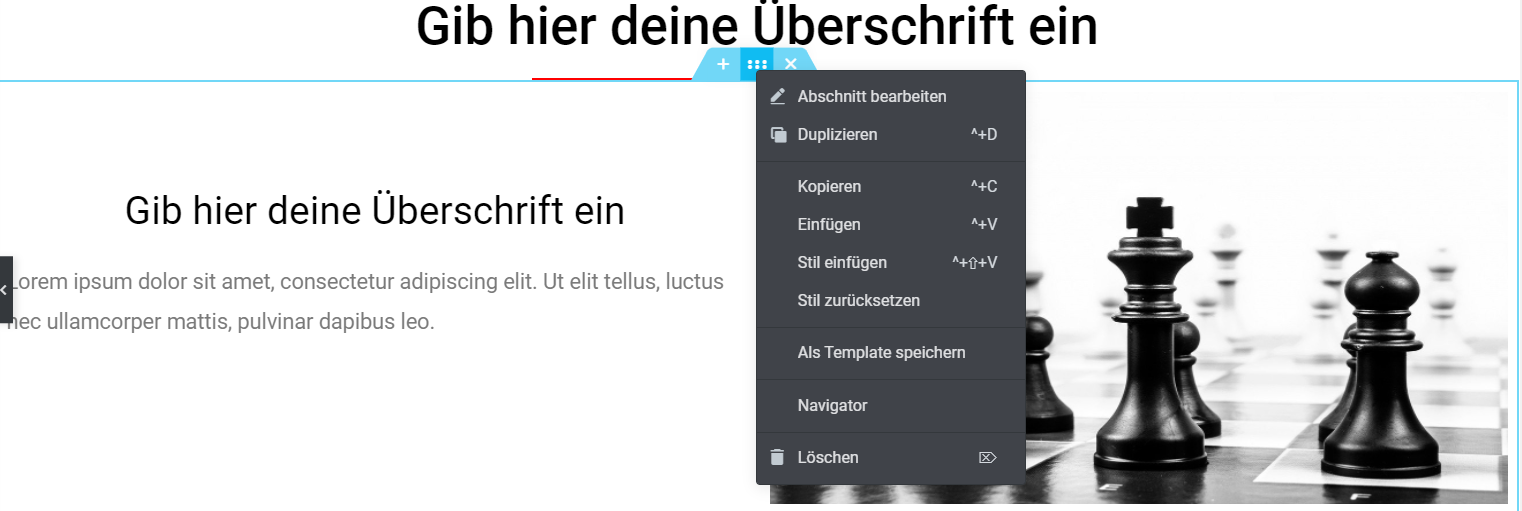
Nun duplizieren Sie diesen Abschnitt. Dafür klicken Sie mit der linken Maustaste auf die sechs Punkte und somit öffnet sich ein Fenster. Hier klicken Sie nun auf duplizieren.

Da die beiden Abschnitte gleich sind, werden wir den zweiten Abschnitt nun anpassen. Klicken Sie hierfür auf das linke Spalte Fenster. Halten Sie dieses bis Sie ein Icon sehen mit der Aufschrift. Spalte bearbeiten. Schieben Sie diese nun auf die rechte Seite, sodass die beiden Spalten spiegelverkehrt sind.

Passen Sie nun den Inhalt an und fertig ist der Content Block. Nun sollte dies wie folgt aussehen.



