Ideas de diseño de Elementor 6
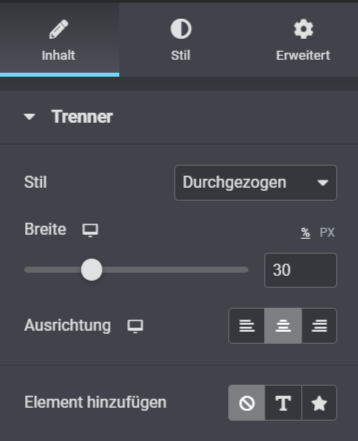
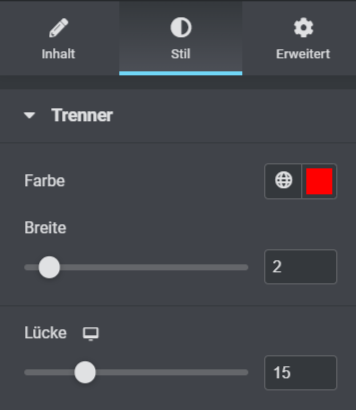
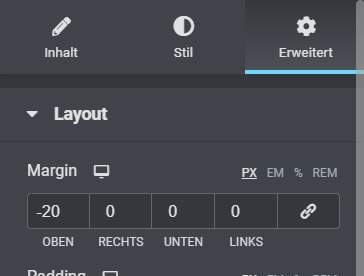
Este bloque de contenido está ahí para hacer que el contenido de su sitio web sea más bonito. No obstante, se trata de un diseño simplista. Para ello, seleccione una sección e inserte el título aquí. Inserte el widget "Separador" debajo del encabezado. Ahora centra el separador y ajusta el ancho a 30. Puedes elegir el color en el estilo, y el ancho también se ajusta aquí a 2. Ahora que el separador y el encabezado están muy separados, puede ajustar esto en Avanzado. Enlaza los valores en Margen y ajusta la parte superior a -20. Ahora la primera área del bloque está terminada.



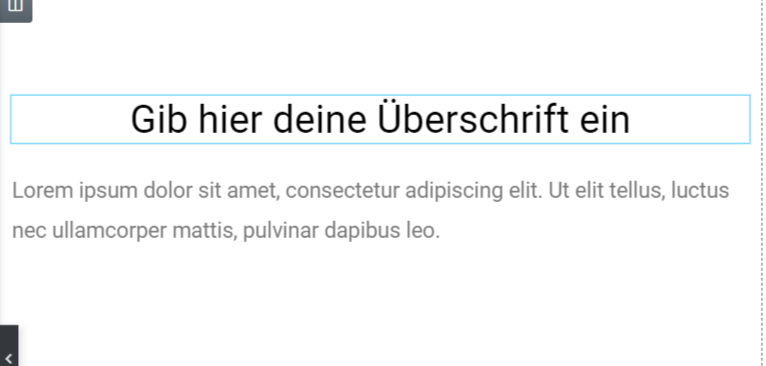
Ahora seleccione dos secciones para el segundo paso. Inserte una cabecera eng y un texto en la columna de la izquierda. El titular está centrado en el contenido y ajustado en Estilo. En este ejemplo, el titular es negro y la tipografía está ajustada a texto. También puede ajustar el contenido del texto de la misma manera.
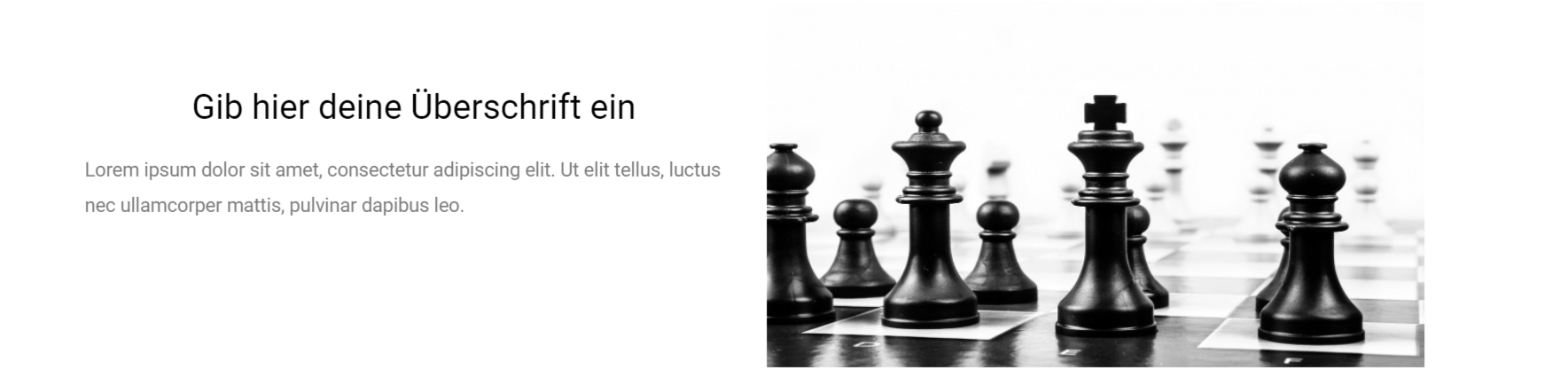
Ahora la sección de la izquierda tiene este aspecto:

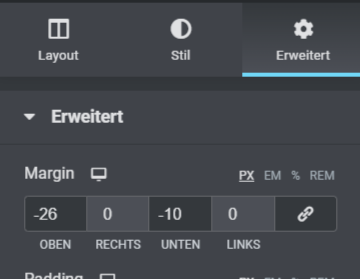
Ahora añade la imagen del widget en la columna de la izquierda. En Estilo puedes ajustar la altura a 305. Ahora el titular y el texto son demasiado altos. Así que añada el widget de espaciado sobre el encabezado y ahora ajuste el espaciado a 50. Si esto está en el medio, puedes dejarlo así, pero también puedes mirar cómo quieres ajustar la distancia. El área de margen se ajusta en Avanzado. Vincule los valores. Ajuste los valores a -26 en la parte superior y -10 en la inferior.


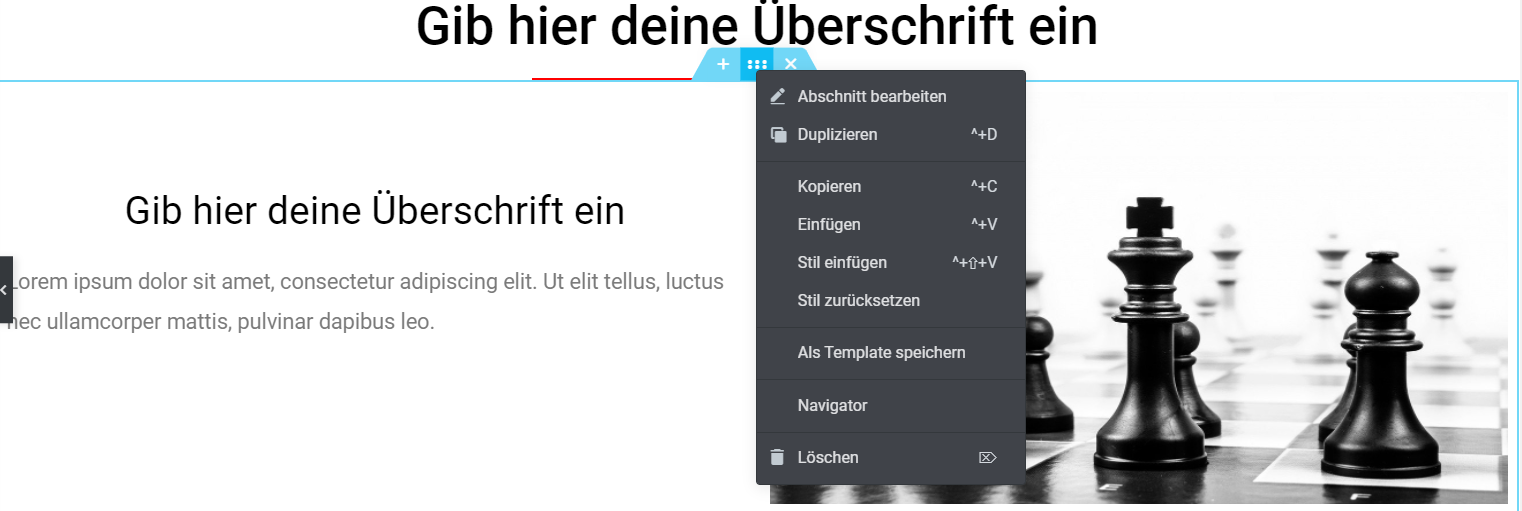
Ahora duplique esta sección. Para ello, haz clic con el botón izquierdo del ratón en los seis puntos y se abrirá una ventana. Ahora haz clic en duplicar.

Como las dos secciones son iguales, ahora personalizaremos la segunda sección. Para ello, haga clic en la ventana de la columna de la izquierda. Manténgalo hasta que vea un icono que dice Editar Columna. Ahora desliza esto hacia el lado derecho para que las dos columnas se reflejen.

Ahora ajuste el contenido y el bloque de contenido está hecho. Ahora esto debería verse así.



