Wie man Organische Formen einbaut
Unter organischen Formen kann man viel verstehen. Hierbei handelt es sich aber um Formen in einem Headerbereich. Somit kann das Design schöner gestaltet werden und es sieht nicht allzu langweilig aus. Es gibt einige Möglichkeiten, in diesem Artikel zeigen wir, wie man die Formen in die Webseite einbaut.
#1 Headerbereich
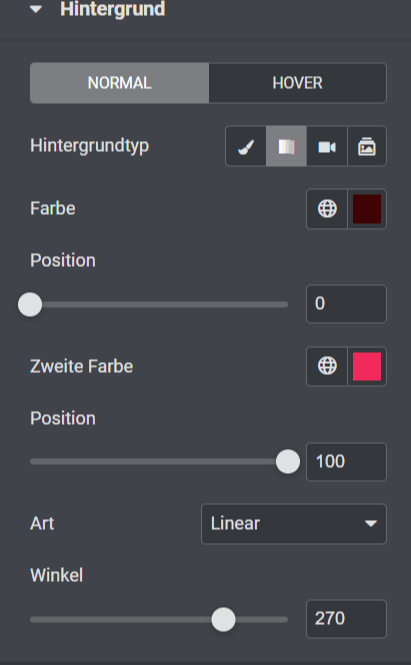
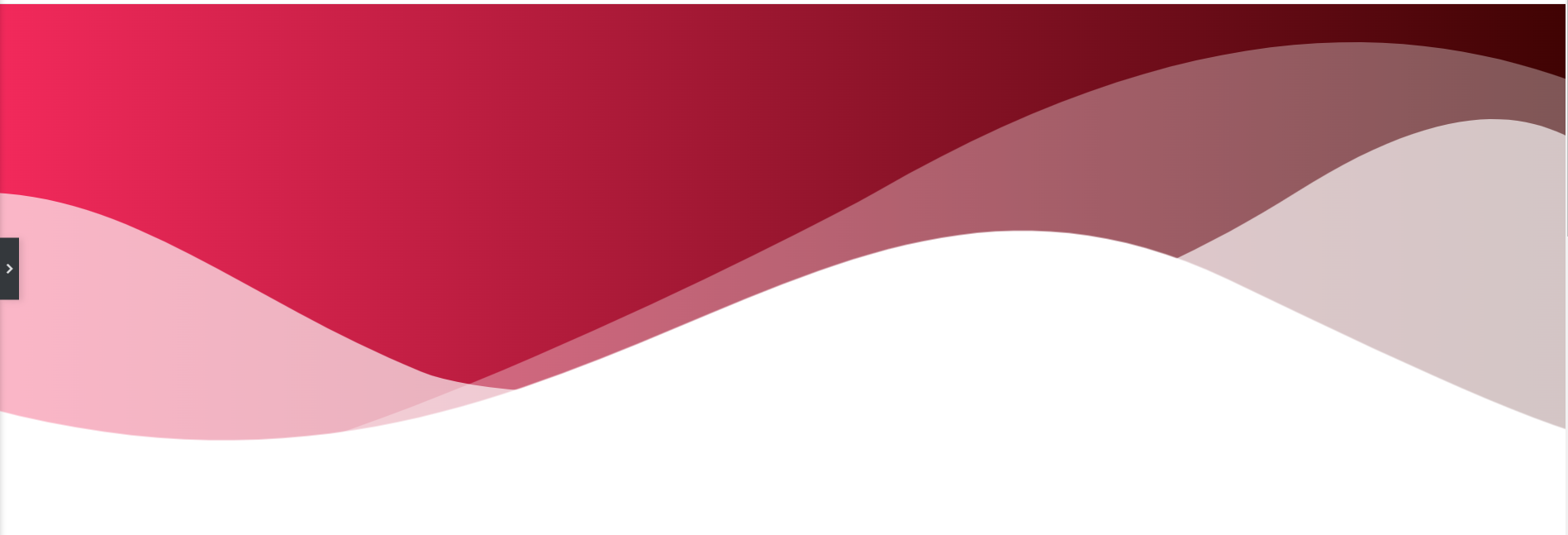
Um den Head Bereich zu erstellen, müssen Sie zuerst einen Abschnitt auswählen. Nun bereiten Sie die Höhe vor, in dem Sie dies auf die Min. Höhe einstellen und den Abschnitt strecken. Nun klicken Sie auf den Stil und unter Hintergrund Typ wählen Sie den Verlauf aus. Wählen Sie nun zwei Farben aus und stellen den Winkel auf 270. Sie können natürlich nach Belieben variieren, wie der Winkel des Verlaufs sein soll.

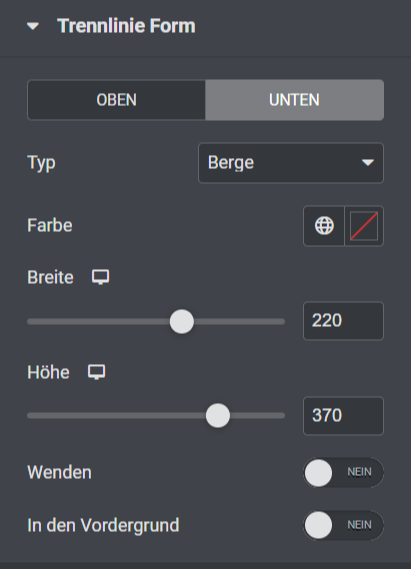
Nun klicken Sie unter Stil auf Trennlinie Form. Sie können entscheiden, ob Sie die Formen oben oder unten in den Headerbereich einbauen wollen. Bei diesem Beispiel haben wir uns dafür entschieden unten die Formen einzubauen. Hierfür wählen Sie unter Typ „Berge“ aus. Sie können natürlich sich ein Typ auswählen, welches Ihnen besser gefällt. Nun stellen Sie die Breite und die Höhe ein. Die Breite ist bei diesem Beispiel auf 220 eingestellt und die Höhe auf 370. Nach Belieben können Sie auch für die Form eine Farbe auswählen. Ansonsten ist der Headerbereich mit der Form fertig. Somit können Sie auch die Überschrift der Seite einbauen.


#2 Abschnitt
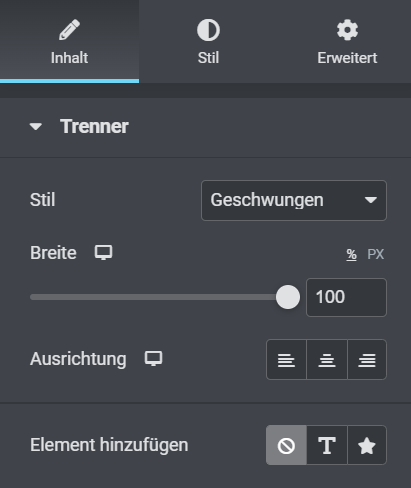
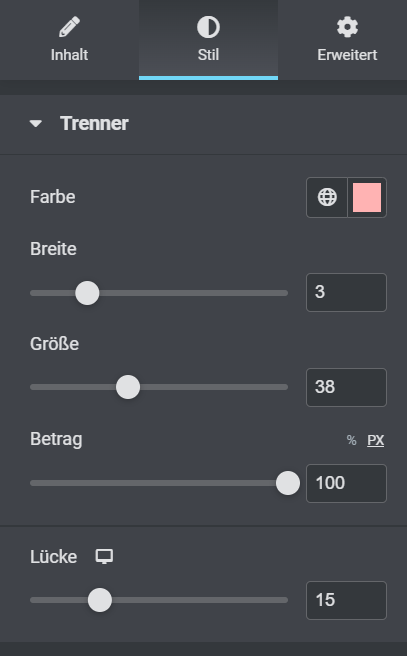
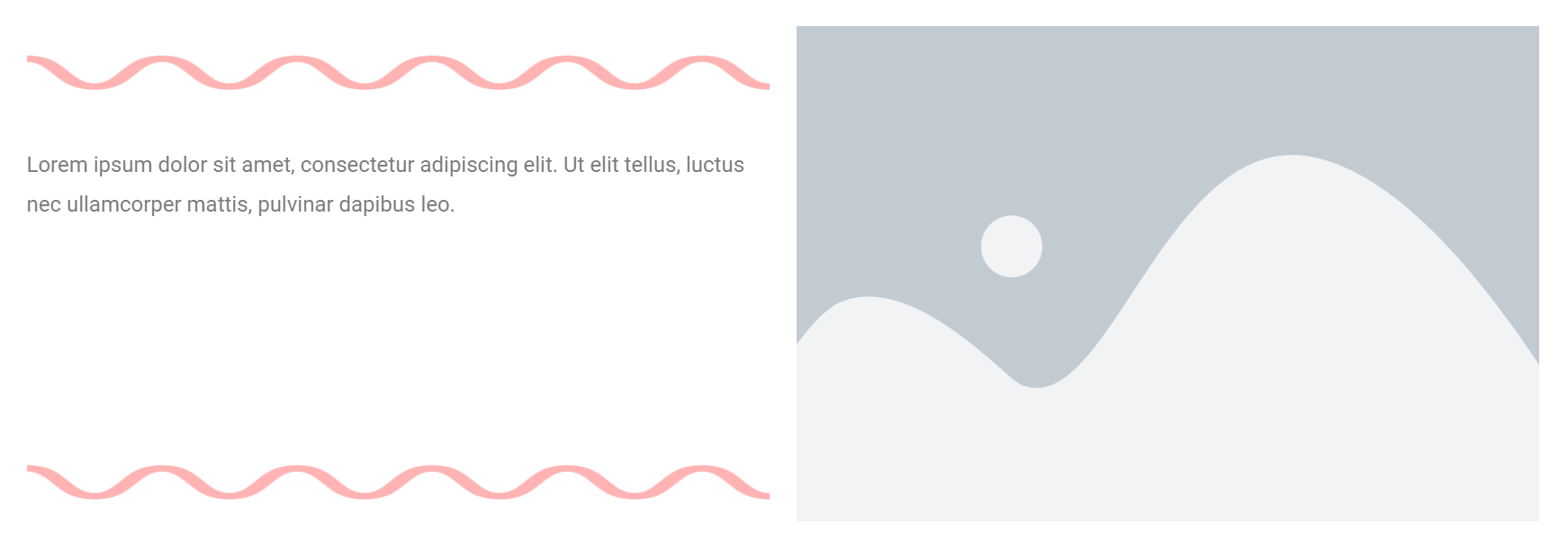
Sie können den Textbereich interessanter gestalten mit den Formen. Für dieses Beispiel haben wir wieder 2 Abschnitte ausgewählt. In den einen Abschnitt kommt das Bild rein. Nun wird der andere Bereich angepasst. Wählen Sie hierfür den Trenner aus. Unter Stil können Sie entscheiden, welches Ihnen besser gefällt. In diesem Fall ist es das Geschwungene. Die Breite und die Größe werden noch unter Stil angepasst. Die Breite steht bei 3 und die Größe wurde auf 38 angepasst. Sie können natürlich auch hier die Farbe anpassen.


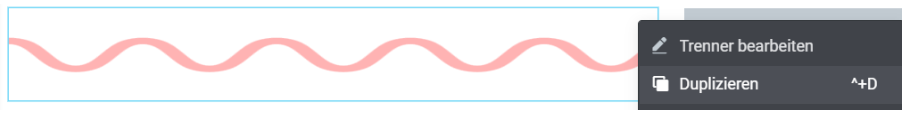
Nachdem der Trenner eingefügt wurde, können Sie den Textbereich einfügen. Nachdem Sie den Textbereich mit Inhalt gefüllt haben. Können Sie nun den Trenner bei dem Stift oben rechts duplizieren und unter den Textbereich hineinfügen.


#3 Abschnitt
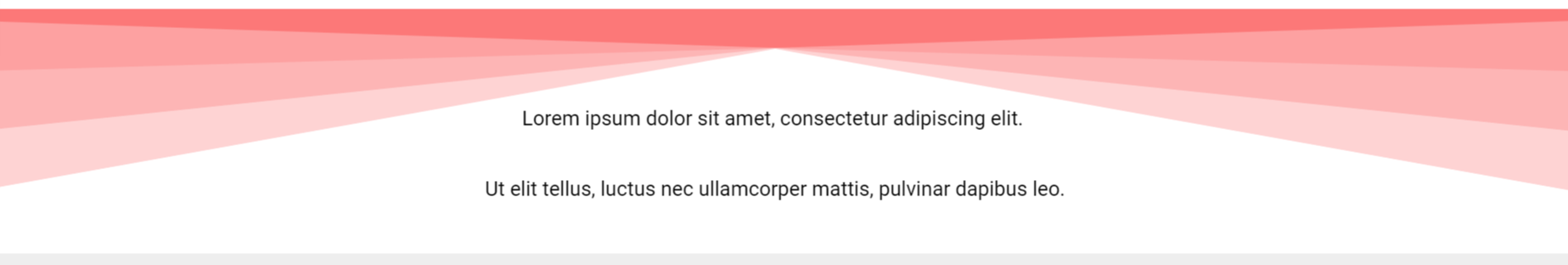
Für den dritten Abschnitt benötigen wir erneut einen Abschnitt. Nun bearbeiten wir das Layout. Hier müssen Sie zum Stil und zur Trennlinie Form. In dem oberen Bereich können Sie den Stil „Fächer transparent“ auswählen und eine Farbe auswählen. Nun wird die Breite und die Höhe angepasst. Die Breite ist auf 100 eingestellt und die Höhe auf 150. Nachdem die Form angepasst wurde, sollte auch der Inhalt eingefügt werden. Den Texteditor schieben Sie nun in den Abschnitt. Hier wird der Text so angepasst, dass er unter dem Fächer steht und nicht die Fächer überschneidet.