Cómo incorporar formas orgánicas
Las formas orgánicas pueden entenderse como muchas cosas. Pero aquí estamos hablando de formas en un área de cabecera. Así, el diseño puede hacerse más bonito y no parecerá demasiado aburrido. Hay algunas posibilidades, en este artículo mostraremos cómo incorporar las formas en el sitio web.
#1 Área de cabecera
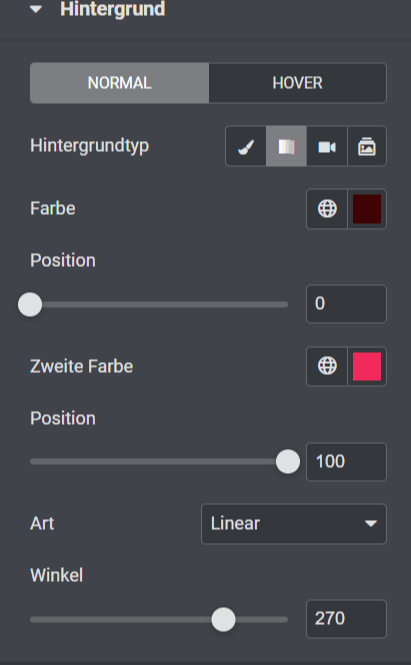
Para crear el área de la cabeza, primero debe seleccionar una sección. Ahora preparar la altura en la que se establece esto a Min Height y estirar la sección. Ahora haz clic en el estilo y en el tipo de fondo selecciona gradiente. Ahora selecciona dos colores y establece el ángulo en 270. Por supuesto, puedes variar el ángulo del degradado.

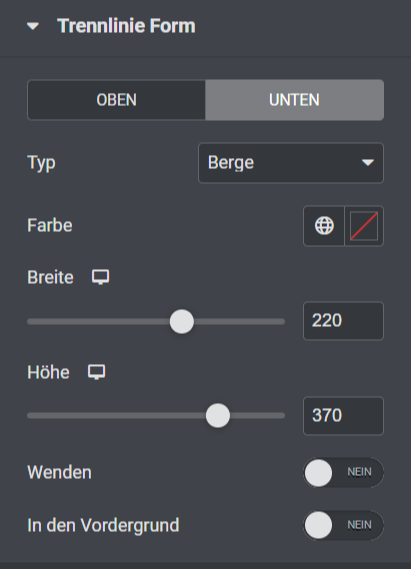
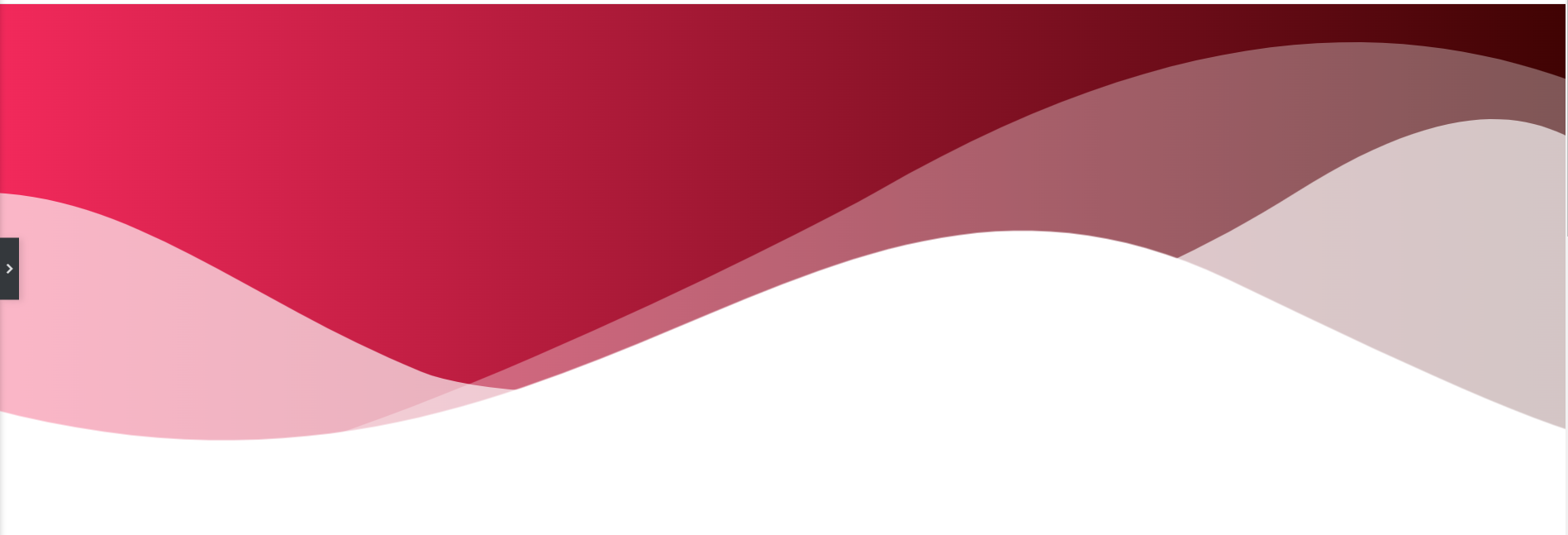
Ahora, en Estilo, haga clic en Separador de formas. Puede decidir si quiere incluir las formas en la parte superior o inferior del área de la cabecera. En este ejemplo, hemos elegido incluir las formas en la parte inferior. Para ello, seleccione "Montañas" en Tipo. Por supuesto, puede elegir un tipo que le guste más. Ahora establece la anchura y la altura. En este ejemplo, la anchura se establece en 220 y la altura en 370. También puedes elegir un color para la forma si quieres. De lo contrario, el área de la cabecera está lista con la forma. Así que también puede insertar la cabecera de la página.


Sección #2
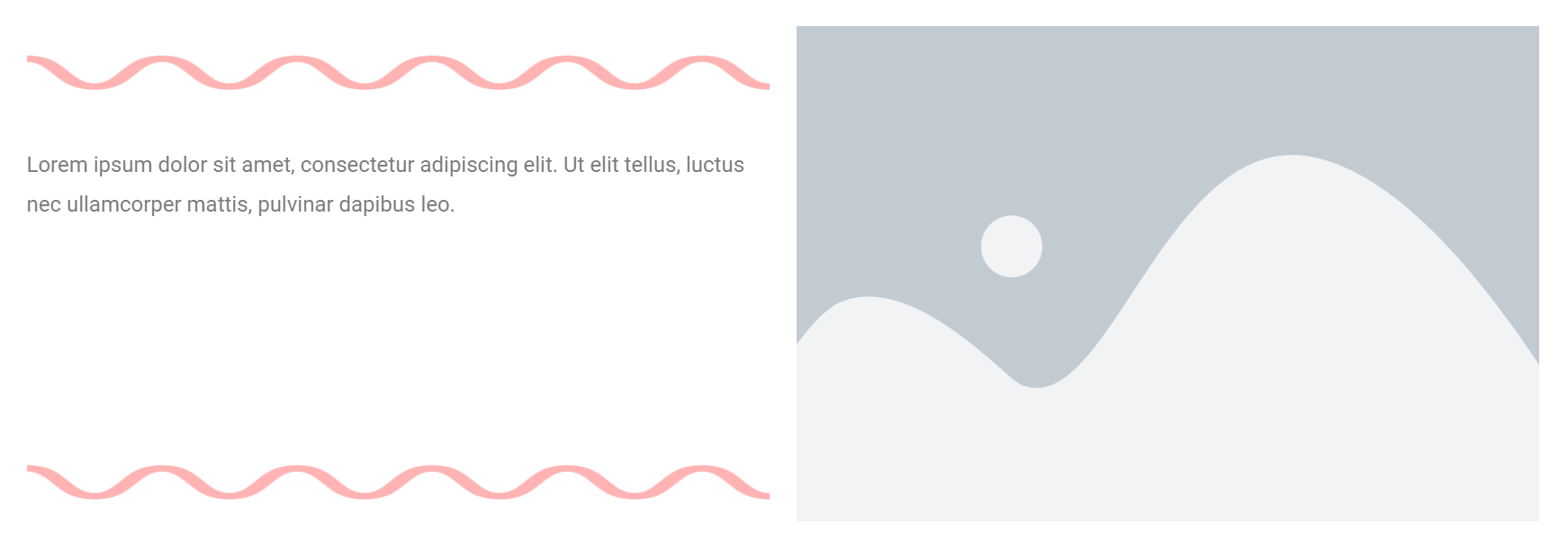
Puede hacer que el área de texto sea más interesante con las formas. Para este ejemplo hemos elegido de nuevo 2 secciones. En una sección ponemos la imagen. Ahora la otra sección será ajustada. Seleccione el separador para ello. En Estilo puedes decidir cuál te gusta más. En este caso es el curvo. El ancho y el tamaño se siguen ajustando en Estilo. El ancho se ajusta a 3 y el tamaño a 38. Por supuesto, aquí también puedes ajustar el color.


Una vez insertado el separador, puede insertar el área de texto. Después de haber llenado el área de texto con contenido. Ahora puede duplicar el separador de la pluma superior derecha y pegarlo bajo el área de texto.


#Sección 3
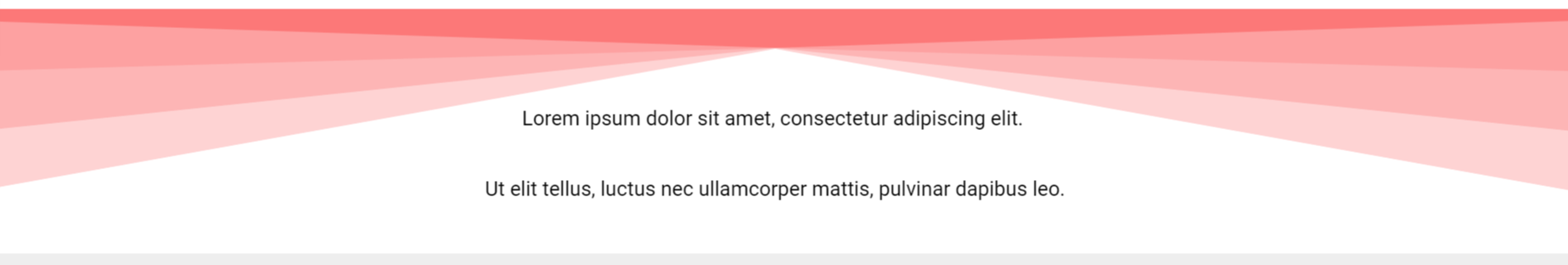
Para la tercera sección necesitamos de nuevo una sección. Ahora editamos el diseño. Aquí necesitas el estilo y la forma del divisor. En la sección superior se puede seleccionar el estilo "Fan transparente" y elegir un color. Ahora ajustaremos la anchura y la altura. La anchura se ajusta a 100 y la altura a 150. Después de ajustar la forma, el contenido debe ser insertado también. Ahora mueve el editor de texto a la sección. Aquí se ajusta el texto para que quede debajo del abanico y no se superponga a los abanicos. Para la tercera sección necesitamos de nuevo una sección. Ahora editamos el diseño. Aquí necesitas el estilo y la forma del divisor. En la sección superior puedes seleccionar el estilo "Abanico transparente" y elegir un color. Ahora ajustaremos la anchura y la altura. La anchura se ajusta a 100 y la altura a 150. Después de ajustar la forma, el contenido debe ser insertado también. Ahora mueve el editor de texto a la sección. Aquí se ajusta el texto para que quede debajo del abanico y no se superponga a los abanicos.