Videos im Header Bereich einbauen
Es ist natürlich möglich, nicht nur die Bilder in den Headerbereich einzubauen, sondern auch Videos. Videos im Headerbereich sieht man schon öfter.
Video einbauen
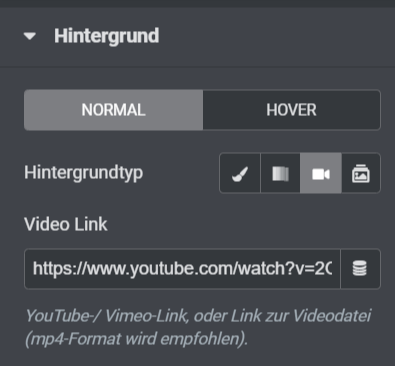
Hierfür wählen Sie einen Abschnitt aus und bearbeiten den Layoutbereich. Unter Layout können Sie die Höhe auf die min. Höhe anpassen. Nun wird der Stil bearbeitet. Unter Hintergrund haben Sie vier Hintergrund Typen, die Sie auswählen können. Nun klicken Sie auf “Video”. Hier können Sie einen Link von Youtube ein Link zur Videodatei einfügen. Somit sehen Sie, dass sich das Video abspielt.

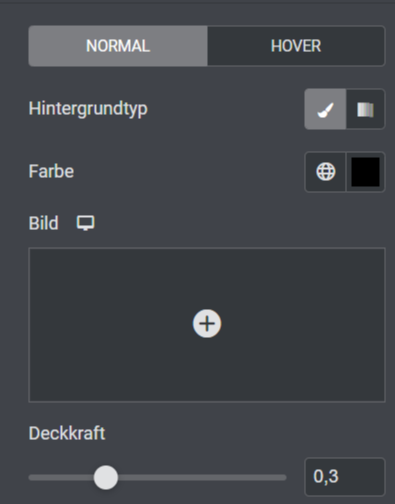
Unter Hintergrund Überlagerung können Sie eine Farbe auswählen, um den Headerbereich dunkler zu machen, wie bei dem Beispiel. Die Deckkraft ist hier auf 0,3 eingestellt. Nun können Sie nach Belieben die Überschrift wie auch den Textinhalt einbauen.