Design Idee Elementor
Für dieses Design Beispiel können Sie ganz einfach das Design erstellen. Hierfür wählen Sie drei Abschnitte aus. Bei dem Layout wird nur die Höhe auf min. Höhe angepasst und nun werden in die drei Abschnitte das Widget “Bild” eingefügt.
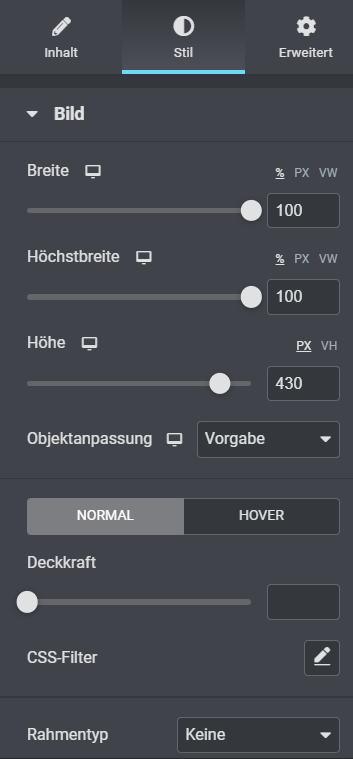
Wählen Sie nun ein Bild aus und unter Stil können Sie nun die Höhe und die Breite des Bildes bearbeiten. Die Breite und die Höchstbreite werden auf 100 eingestellt und die Höhe auf 430. Genau dasselbe machen Sie auch mit den anderen beiden Abschnitten.

Nun ist der Großteil erledigt. Wählen Sie erneut drei Abschnitte aus. Die drei inneren Spalten können Sie variieren. Machen Sie die Mittlere Spalte breiter, indem Sie die beiden äußeren Spalten schmaler sind.
![]()
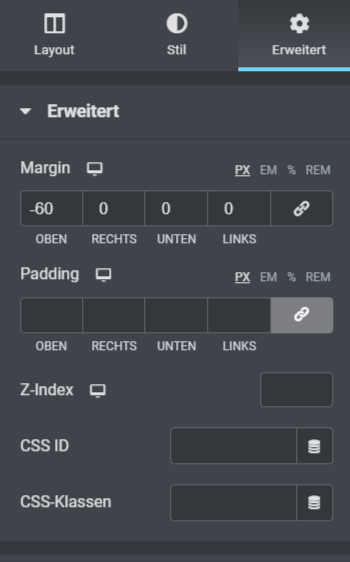
In den mittleren Abschnitt fügen Sie nun eine Überschrift ein. Die Ausrichtung der Überschrift wird auf "Center" eingestellt. Klicken Sie nun auf die “Spalte bearbeiten”. Dies sieht aus wie ein Fenster oben Links in der Spalte. Passen Sie nun unter Stil die Hintergrundfarbe an. In diesem Fall ist die Farbe weiß. Unter Erweitert verknüpfen Sie die Werte von Margin. Nun stellen Sie den Bereich oben auf -60. So haben Sie ein fertiges Header Design, welches in wenigen Minuten erstellt wurde.