Idea de diseño Elementor
Para este ejemplo de diseño puede crear fácilmente el diseño. Para ello se seleccionan tres secciones. En el diseño, sólo la altura se ajusta a min. altura y ahora el widget "Imagen" se inserta en las tres secciones. Para este ejemplo de diseño puede crear fácilmente el diseño. Para ello se seleccionan tres secciones. En el diseño, sólo la altura se ajusta a la altura mínima y ahora el widget "Imagen" se inserta en las tres secciones.
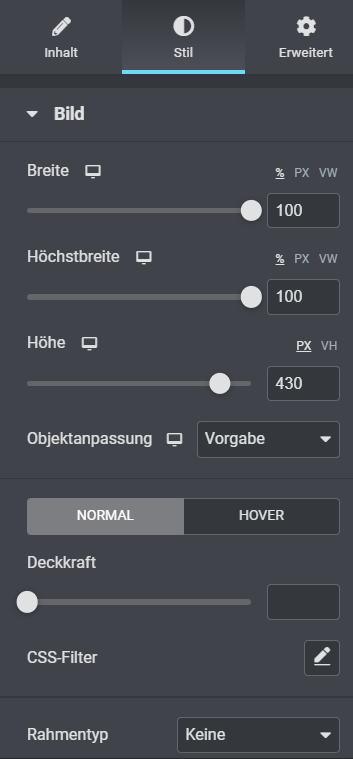
Ahora selecciona una imagen y en estilo puedes editar la altura y la anchura de la imagen. La anchura y la anchura máxima se establecen en 100 y la altura en 430. Se hace exactamente lo mismo con las otras dos secciones.

Ahora la mayor parte del trabajo está hecho. Seleccione de nuevo tres secciones. Puedes variar las tres columnas interiores. Haz la columna del medio más ancha haciendo las dos columnas exteriores más estrechas.
![]()
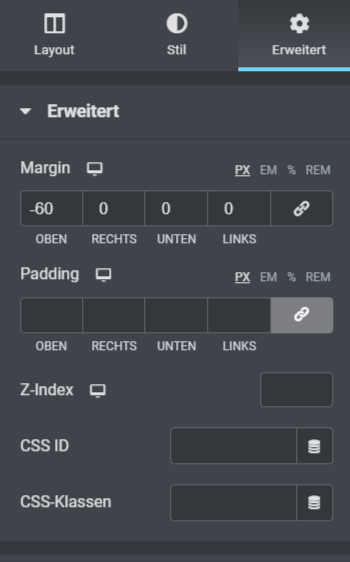
Ahora insertará un encabezado en la sección central. La alineación del encabezado se establece en "Centro". Ahora haga clic en "Editar columna". Esto parece una ventana en la parte superior izquierda de la columna. Ahora ajuste el color de fondo en Estilo. En este caso el color es blanco. En Avanzado, vincule los valores de Margen. Ahora ajuste el margen en la parte superior a -60. Así que tiene un diseño de cabecera terminado que fue creado en unos pocos minutos.