Mobile Version anpassen
Die Webseiten sind auch mobile Webseiten, denn diese Webseiten sieht man auf Smartphones wie auch Tabletts. Aus diesem Grund sollte die mobile Version auch angepasst werden. Denn die Beliebtheit der mobilen Geräte steigt immer mehr an. Die meisten User nutzen das Smartphone oder auch Tablet, um nach einigen Sachen zu Googlen. Aus diesem Grund sollte die mobile Version übersichtlich und gut strukturiert sein. Somit werden die Besucher nicht nur einmal auf die Webseite gelangen, sondern mehrmals.
Mobile Version mit Elementor anpassen
Sie können die mobile Version Ihrer Webseite mit Elementor anpassen. Hierfür müssen Sie zuerst auf „mit Elementor bearbeiten“ klicken. Nun finden Sie auf der linken Menüleiste in der untersten Leiste den „Responsiver Modus“. Oben im Layout Bereich finden Sie drei Versionen, die Desktop Version, Tablet Version und die mobile Version.
![]()
![]()
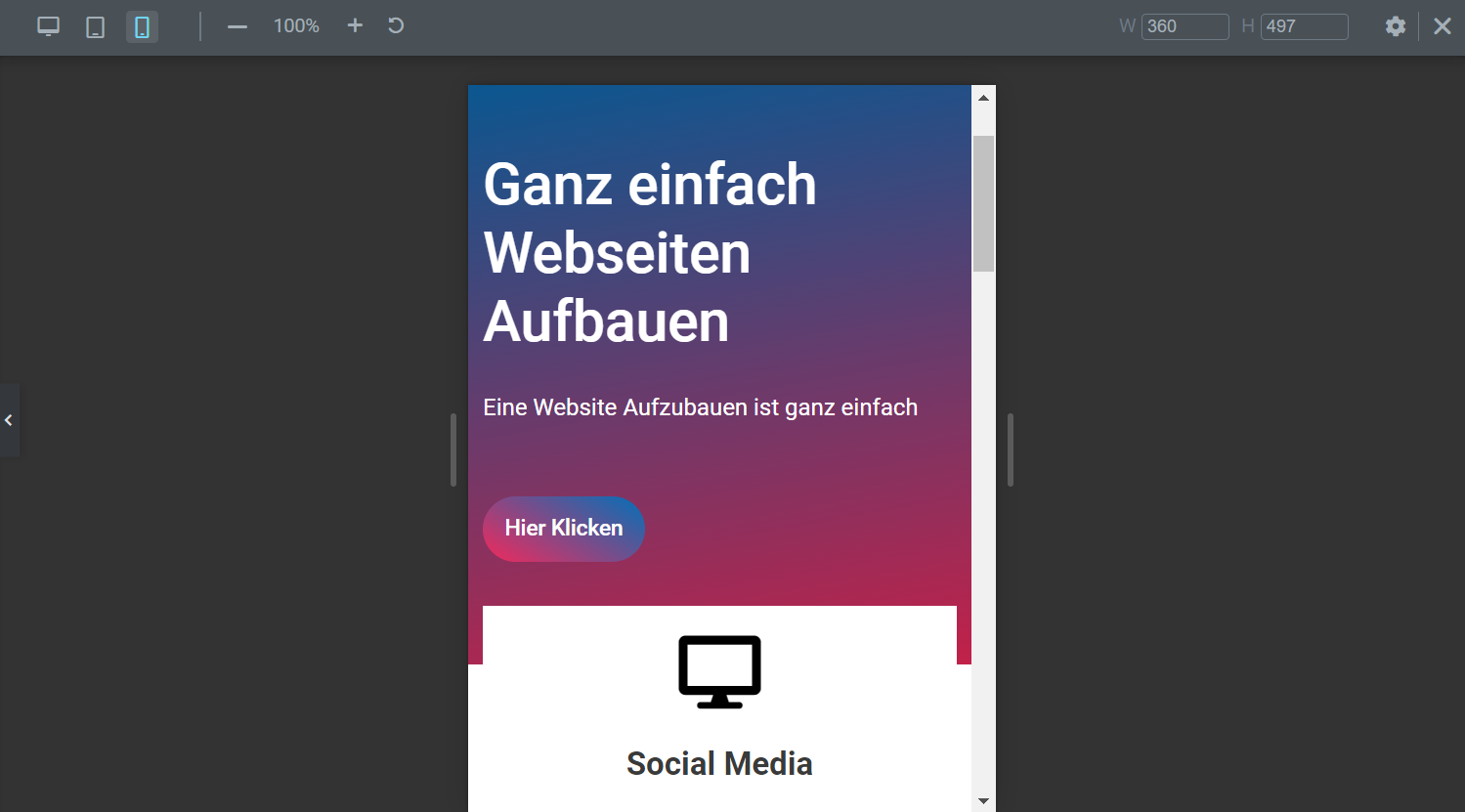
Klicken Sie hierbei auf die mobile Version. Nun können Sie sehen, wie Ihre Seite in der mobilen Version aussieht und demnach mit Elementor anpassen. Bei der Anpassung sollten Sie darauf achten, dass sich die Desktop Version nicht zu sehr verschiebt.

In den meisten Fällen können Sie unter Erweitert -> Responsiv unter dem mobilen Schalter die Sicht der mobilen Version anpassen. Dies ist von Vorteil, wenn zwei Abschnitte ausgewählt wurden und in die nächsten beiden Abschnitte auch die Abschnitte vorhanden sind. Sollten die beiden Bilder wie in diesem Beispiel untereinander stehen, so können Sie bei dem zweiten Layout Abschnitt unter Erweitert -> Responsiv unter Schalter umkehren (mobil) dafür sorgen, dass erst der Text und das Bild folgen und im zweiten Abschnitt auch erst der Text und dann das Bild zu sehen sind.


